当サイトは2022年9月に再構築しました。WordPressテーマとして新たに導入したSWELLは、ブロックエディターが使いやすい高速表示なテーマです。
SWELL独自のタブや投稿リストブロックを使って高機能なサイトがマウス操作で構築できるのでコンテンツ作成に集中できます。6カ月たった現在のカスタマイズ履歴です。
SWELLの特徴
SWELLの設定マニュアル
SWELL 解説記事一覧
投稿日順と更新日順の記事一覧をトップページに表示
OSやプログラムのバージョンアップに合わせて公開済みの記事をリライトしているので、SWELLブロックを使って、投稿日順と更新日順の両方で記事一覧を表示する固定ページをトップページに設定しています。
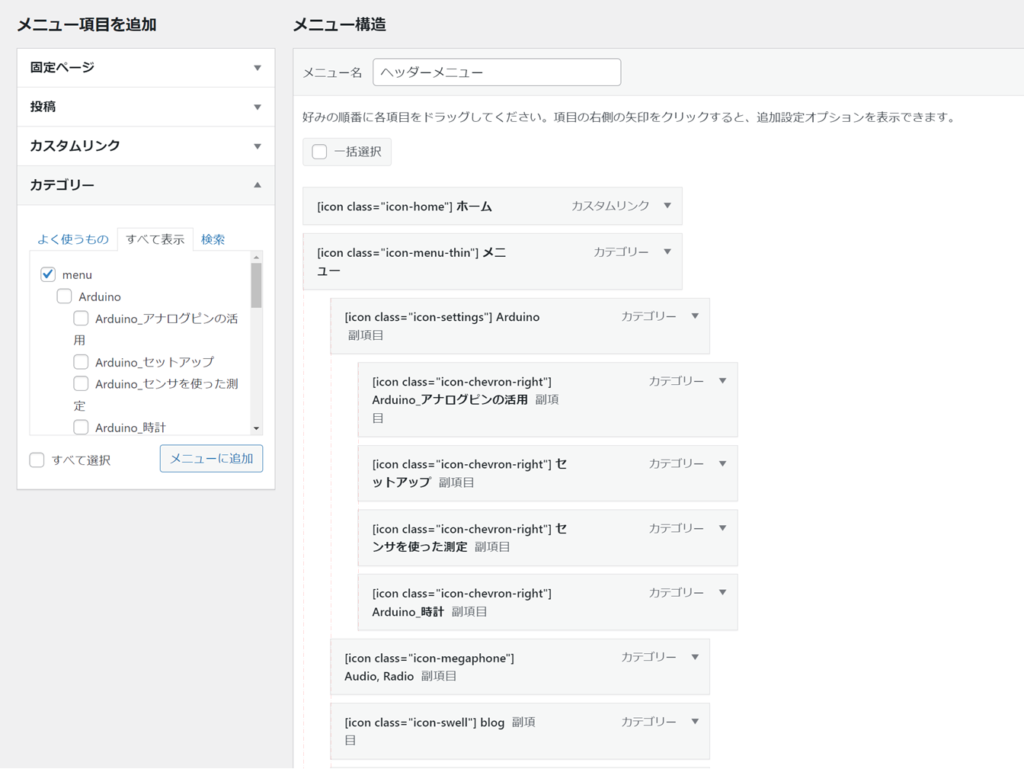
(1)記事一覧表示用の親カテゴリ-作成
記事一覧の表示用に、すべてのカテゴリ-を紐づけた親カテゴリ-「menu」を作成しました。
「投稿 」—> 「カテゴリー」で親カテゴリ-「menu」とその配下に2階層の子カテゴリ-を設けています。

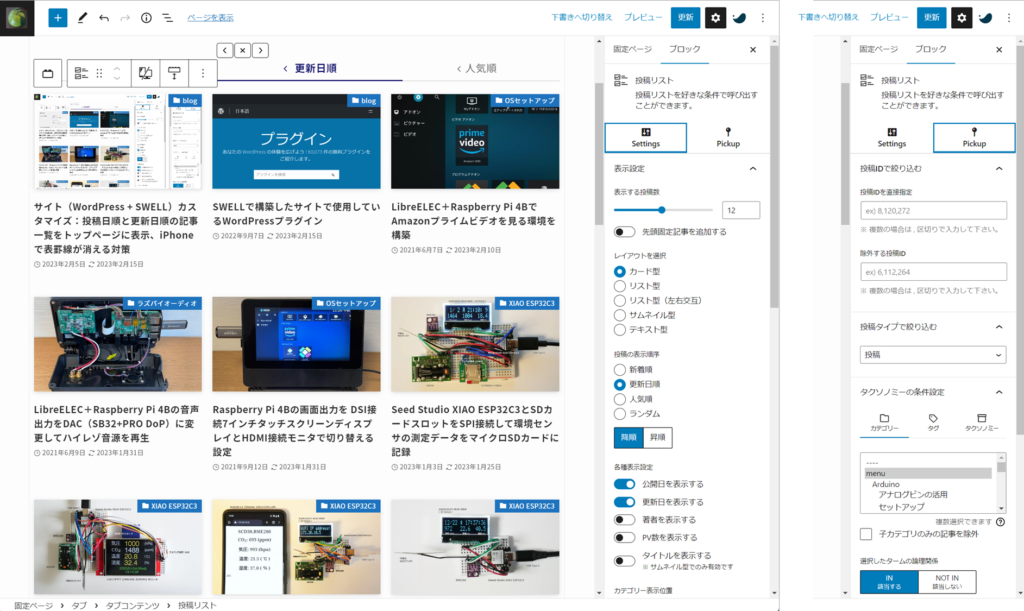
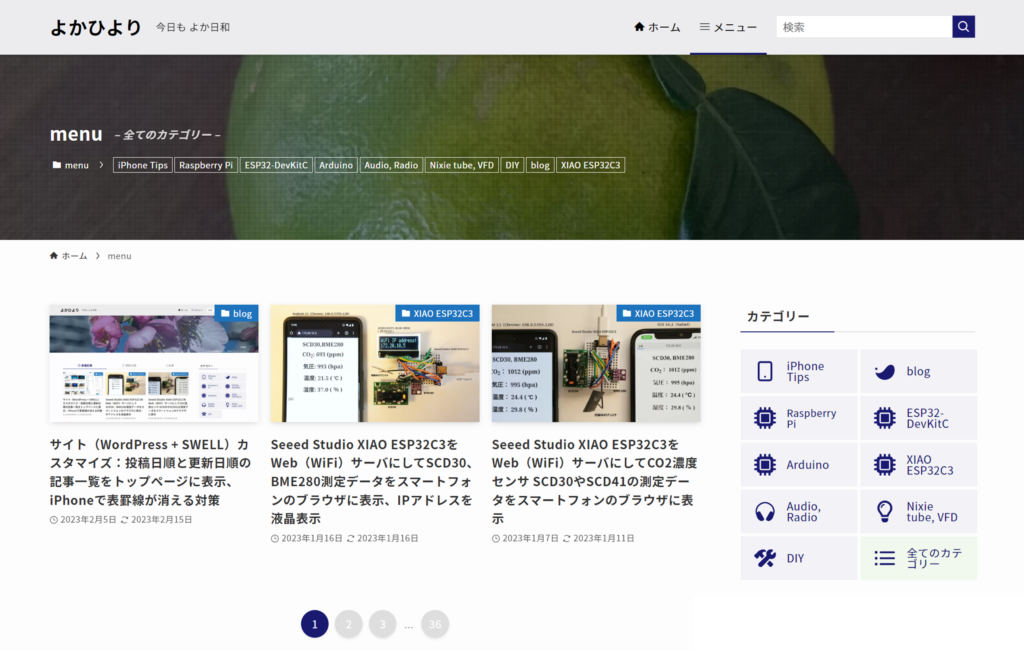
(2)SWELLブロックのタブと投稿リストで固定ページhomeを作成
「タブ」と「投稿リスト」を使って固定ページ「home」を新規作成して公開します。
主な設定箇所です。
| タブ テキスト | 投稿リスト Pickup タクソノミーの条件設定 カテゴリ- | 投稿リスト Settings 投稿の表示順序 | 投稿リスト Settings MOREリンクのURL |
| 新着記事 | 「menu」を選択 | 新着順 | menuのURL |
| 更新日順 | 「menu」を選択 | 更新日順 | menuのURL |
| 人気順 | 「menu」を選択 | 人気順 | menuのURL |
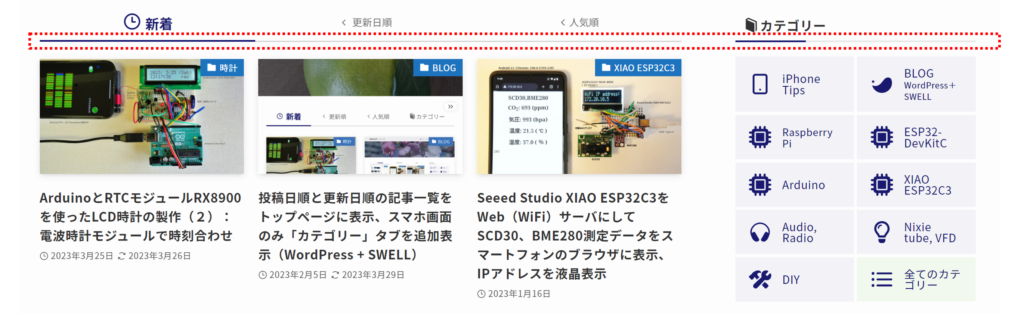
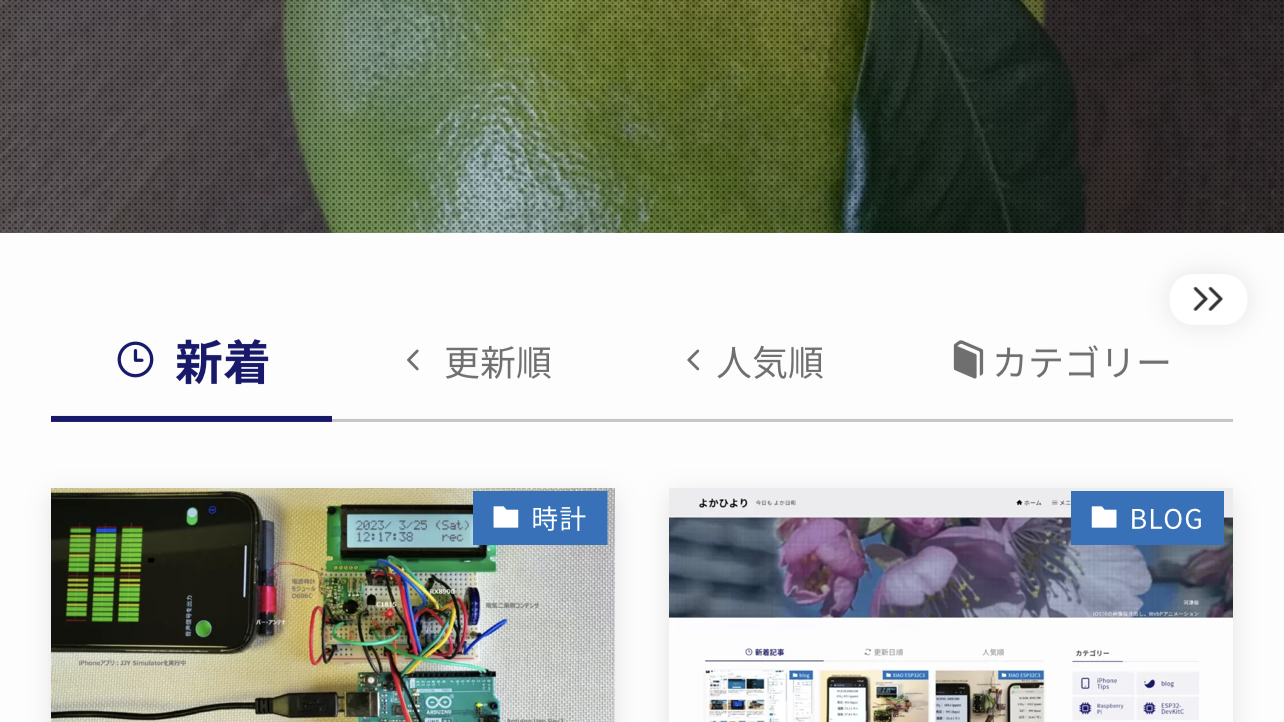
- SWELLブロックの「タブ」を追加して、「新着記事 」、「更新日順 」、「人気順 」を設定
- 「タブ」毎に投稿リストのPickup、Settingsを設定
- 投稿リストのMOREリンクは、「テキストを入力…」には「カテゴリ-別にもっと見る」を、「リンク先:」にはカテゴリ一覧「menu」のURLを登録

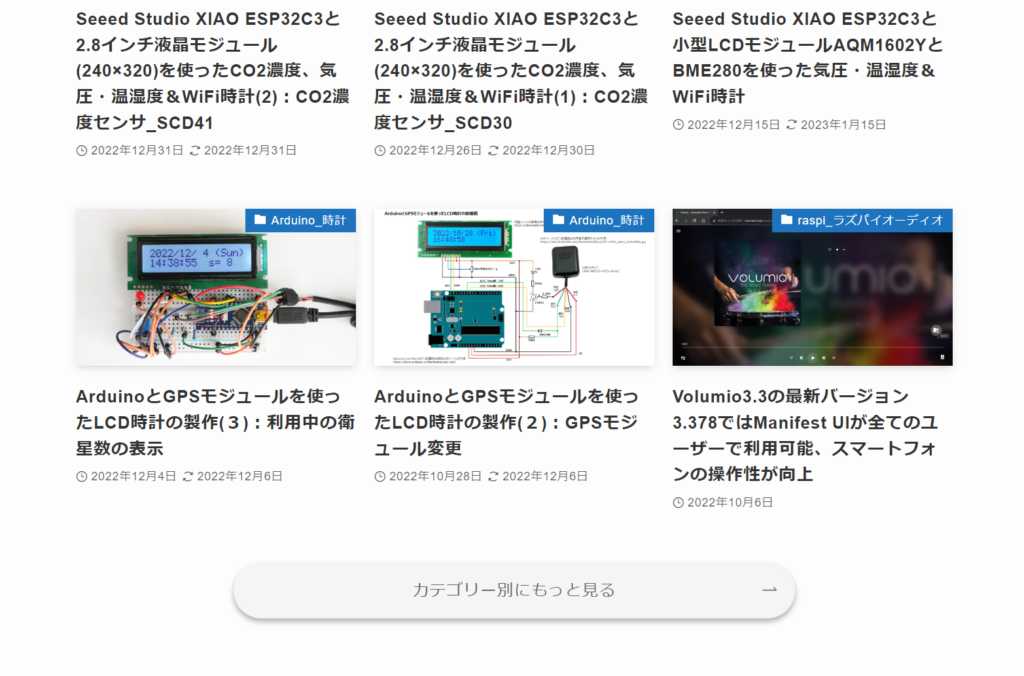
「投稿リスト」のMOREボタンを目立たせるためにCSSで修飾しています。
/*「MOREリンク」ボタンを強調*/
.is-style-more_btn a{
background-color: #F5F5F5;/*背景色:薄いグレー*/
border-radius:50px;/*角の丸さ*/
box-shadow: rgba(0, 0, 0, 0.3) 0px 3px 5px;/*影の透明度*/
}
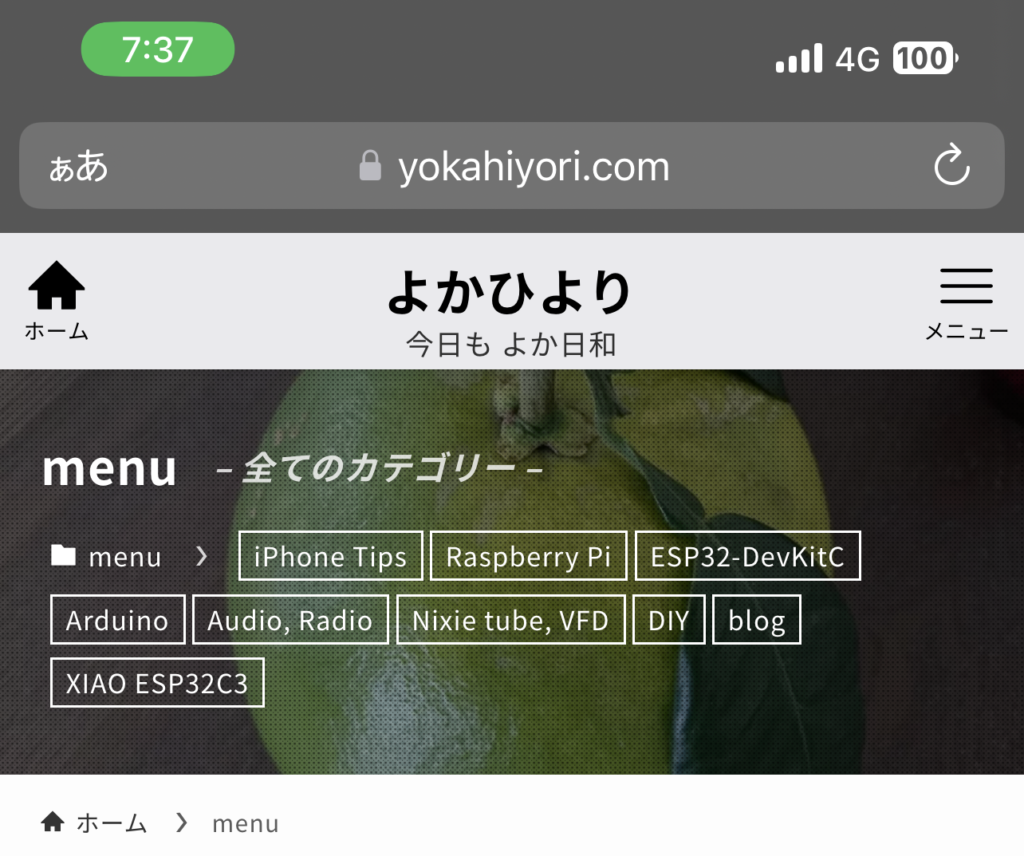
「カテゴリ-別にもっと見る」のリンク先「menu」には、すべてのカテゴリ-を紐づけた親カテゴリ-(投稿日順)の記事一覧が表示されます。menuには子カテゴリ-へのリンクタブ 9個が表示されて記事をフィルタできるので便利です。
子カテゴリ-をクリックするとその配下の孫カテゴリーのリンクタブが表示れ、上位のタブをクリックすると元に戻ります。
投稿リスト Settings 「表示する投稿数」を超える記事は最下段のページャボタンで次画面にジャンプです。

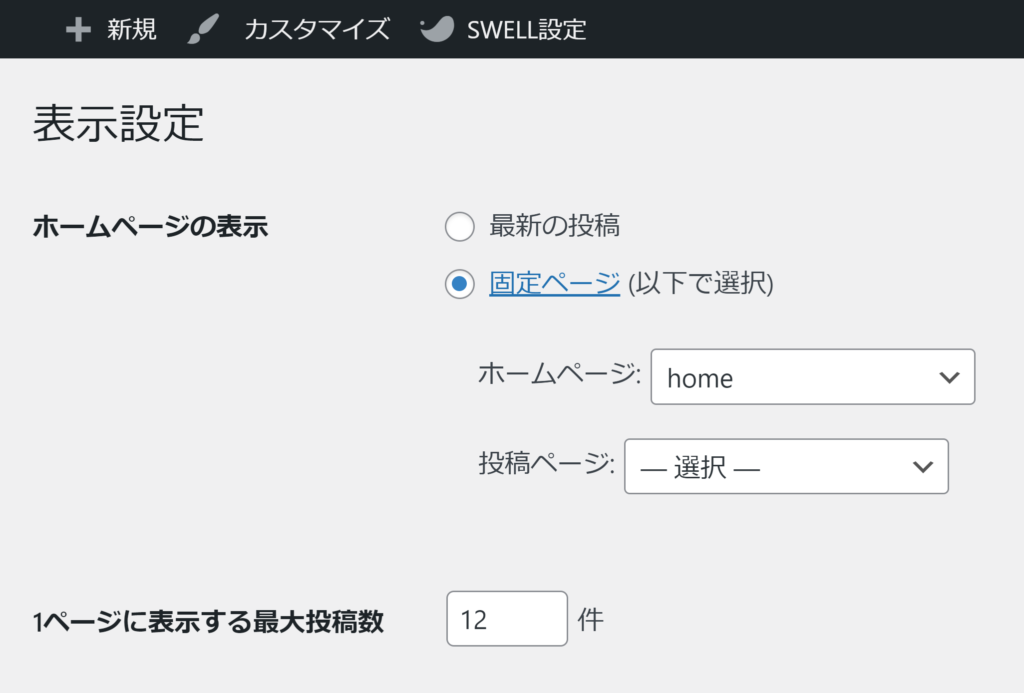
(3)ホームページの変更
WordPressの「設定」—>「表示設定」で「ホームページの表示」を「固定ページ(以下で選択)」に設定変更します。
・ホームページには、作成した固定ページ「home」を選択。
・投稿ページは未指定。

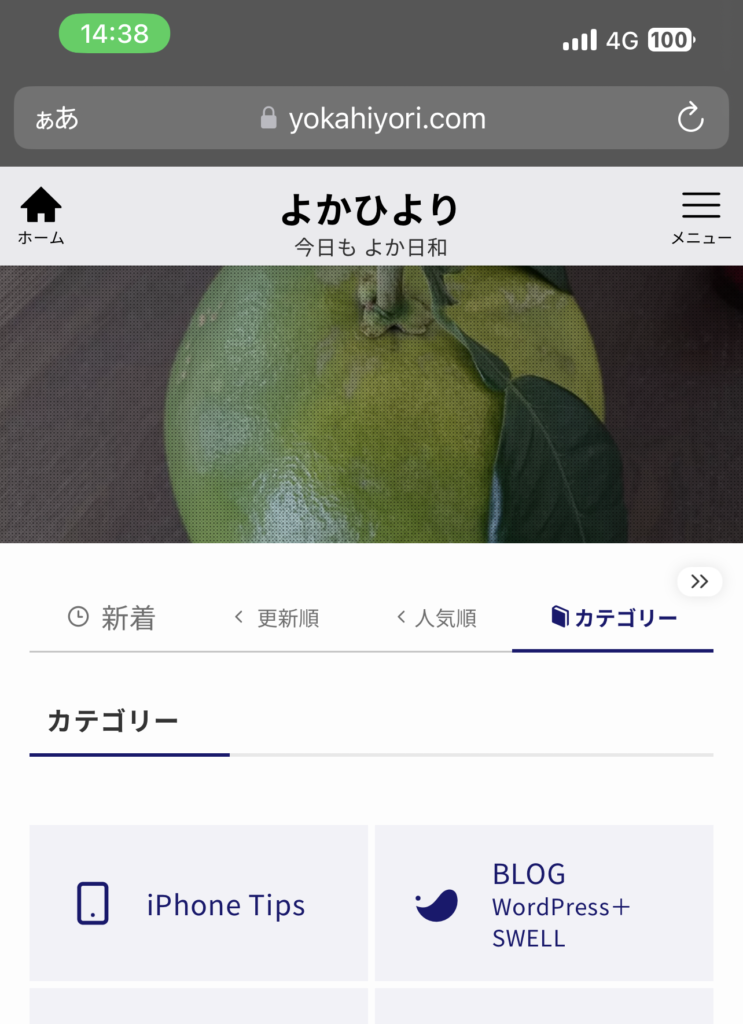
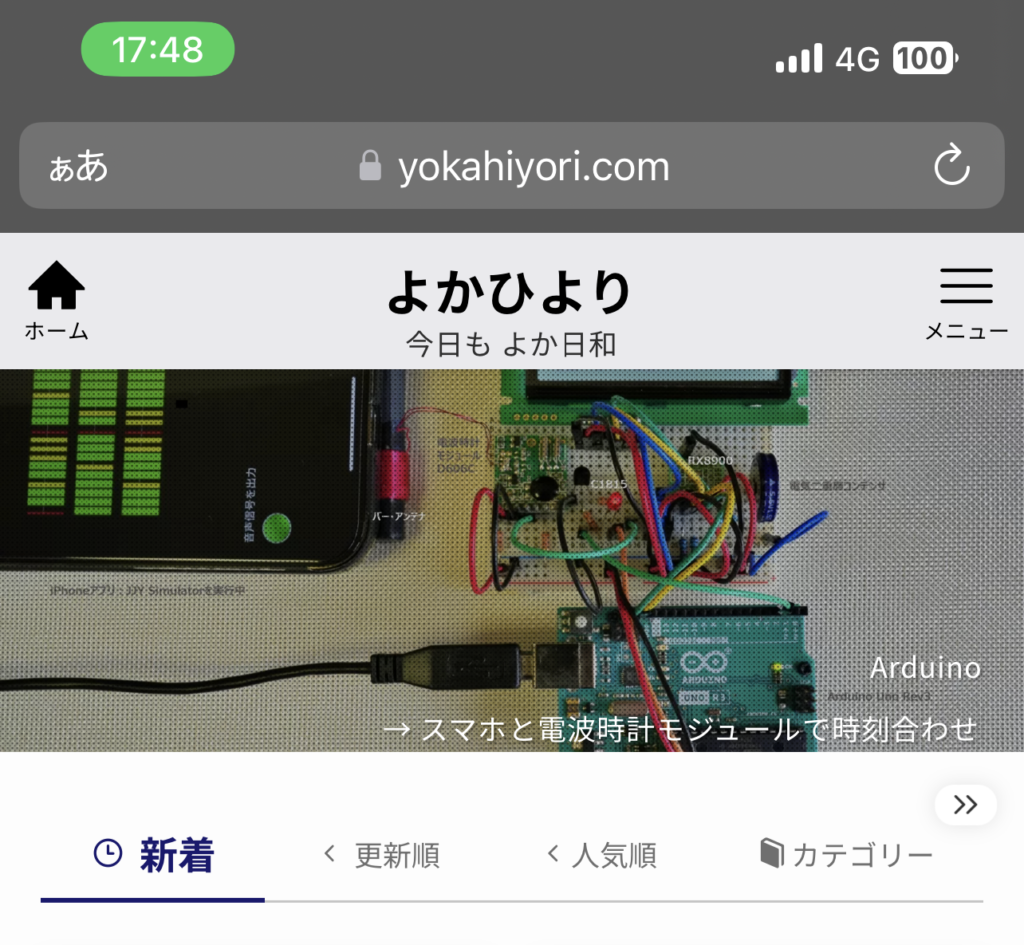
スマホ画面のトップページのみ表示されるタブ「カテゴリー」を追加(2023/03/29追記)
スマホでは、右側のサイドバーのウィジェットの「カテゴリー」や「タグクラウド」は左側コンテンツの下側に縦長に表示されるので使っていません。代わって、ホームページ用の固定ページ「home」のタブ「新着記事 」、「更新日順 」、「人気順 」に加えてスマホのみに表示される「カテゴリー」を追加します。
(1)スマホのみに表示される「カテゴリー」を追加します。
- 固定ページ「home」に作成済みの「タブ」と「投稿リスト」の親ブロックをその下にコピーしてスマホ用の「タブ」と「投稿リスト」を作成。
- コピーした(スマホ用)の「タブ」に4番目のメニューとして「カテゴリー」を追加、その「投稿リスト」にはブログパーツで作成した「カテゴリー」の呼び出しコードをショートコードで登録。
- (PC用)の「タブ」親ブロックのデバイスコントロールを「PCサイズのみで表示する」に、(スマホ用)の「タブ」親ブロックを「スマホサイズのみで表示する」に設定して更新。

(2)共通サイドバーの「カテゴリー」がスマホ画面に表示されないように「PCのみ」に設定します。
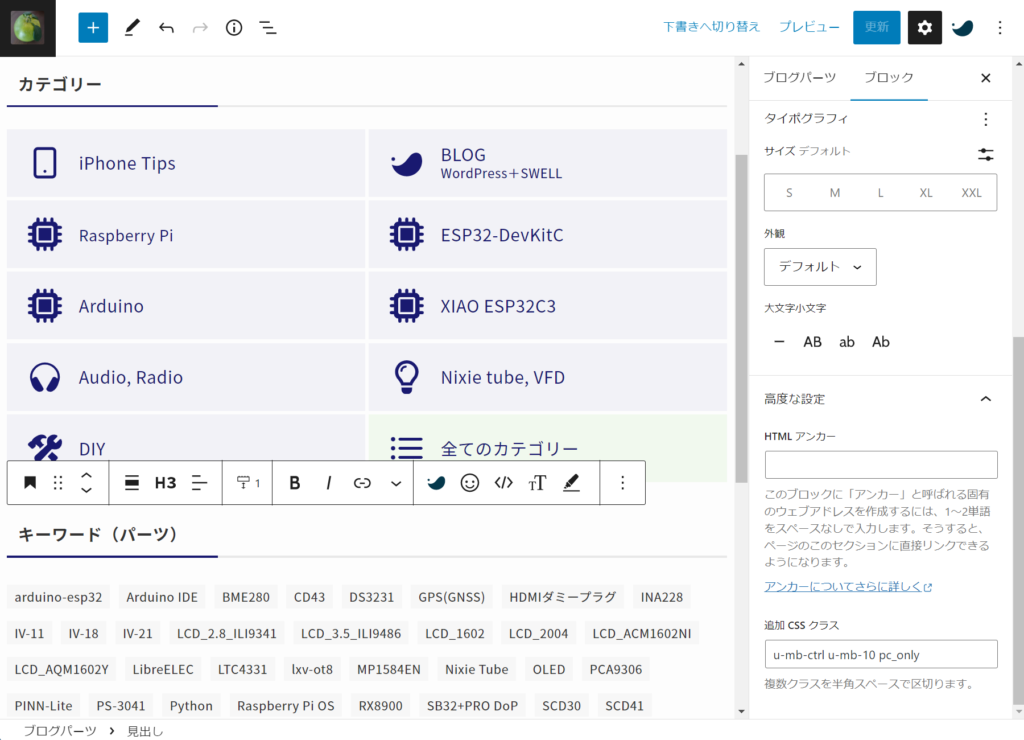
- ウィジェットにあるWordpressの「カテゴリー」と「タグクラウド」は使わないで、SWELLのブログパーツで作った「カテゴリー」を「カスタムHTML」として共通サイドバーに追加します。
- ブログパーツ内の各ブロックにデバイスコントロールがあれば「PCサイズのみで表示する」に設定します。
- デバイスコントロールが無いブロックは「高度な設定」—> 「追加 CSS クラス」に「pc_only」を追加します。複数クラスがある場合は半角スペースで区切ります。

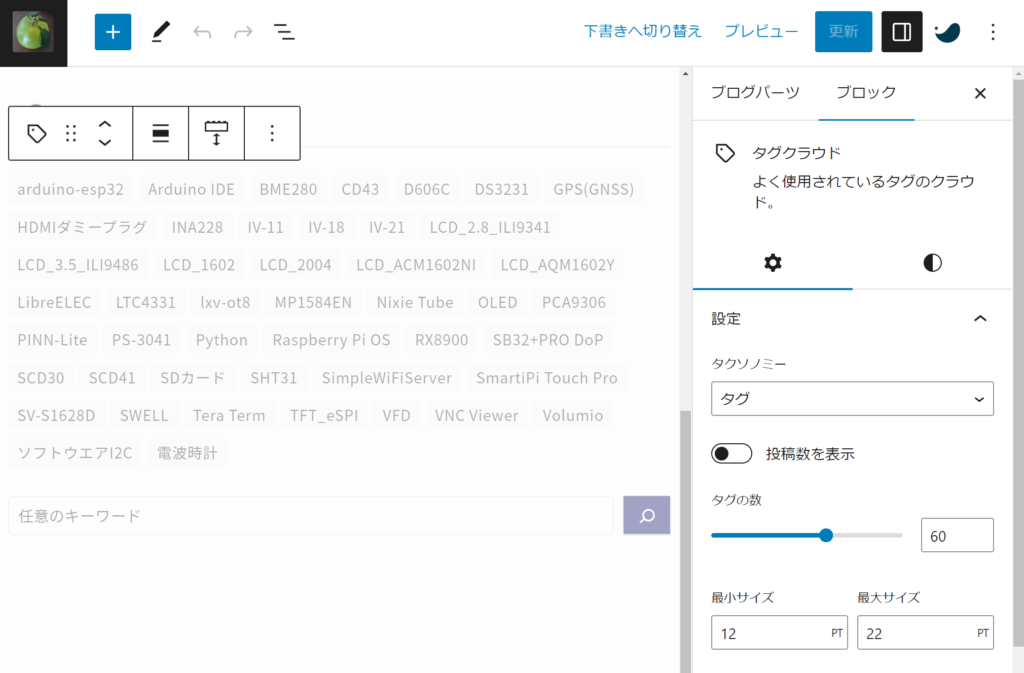
タグの表示数をデフォルトの45から60に設定(2023/4/4追記)
タグを記事内で使っているパーツリストとして活用していましたが、デフォルトの45を超えました。WordPressのタグは、45を超えてもタグの登録はできますが、ウィジェットの「タグクラウド」には表示されません。
SWELLのブログパーツで「タグクラウド」を設定すると、functions.phpやcategory-template.phpを編集することなく、表示するタグの上限数をGUIで増やせます。
デフォルトの45から60に設定しています。

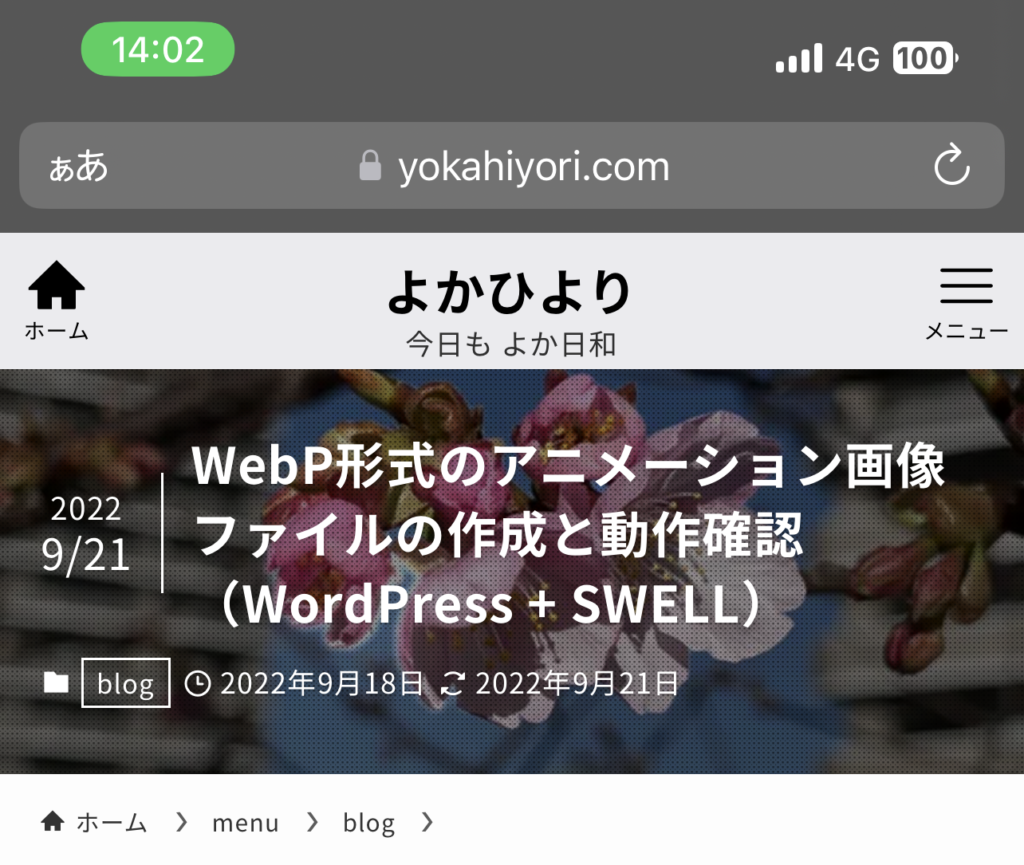
トップページと投稿、カテゴリー 、タグ、固定ページのタイトル背景画像の高さを揃える
トップページのメインビジュアル画像の高さを、投稿ページ、カテゴリーページ、タグページ、固定ページのタイトル背景画像の高さに合わせて設定しています(240px程度)。
画面レイアウトが統一されるので、ページ遷移しても本文の開始位置が揃います。

投稿ページのタイトル背景画像は、その編集画面で最適なサイズの画像ファイルを登録できます。
当サイトではPC用の横長サイズに適した画像ファイルの手持ちがなく、記事内で使った16:9や4:3の画像ファイルを流用しています。

カテゴリー や タグページのタイトル背景画像は、その編集画面でタイトル位置を「コンテンツ上」に設定して「タイトルの背景画像」を登録すると有効になります。
登録しない時は「外観」—>「カスタマイズ」—>「サイト全体設定」で登録した「NO IMAGE画像」になります。
当サイトではこのNO IMAGE画像をタイトル背景画像として使っています。

固定ページ(お問い合わせ、プライバシーポリシー)のタイトル背景画像は、その編集画面でタイトル位置を「コンテンツ上」に設定して「タイトルの背景画像」を登録すると有効になります。
当サイトではカテゴリーページと同じくNO IMAGE画像を使っています。

CSSでプチカスタマイズ
サイトデザインに凝りだすとエンドレス、PageSpeed Insightsのパフォーマンス(携帯電話、デスクトップ)値を見ながらプチ カスタマイズしています。
iPhoneで表罫線が消える対策で色指定
当サイトではプラグインとの相性が悪いのか、iPhoneで表の一部の枠線が消えます。CSSでtableタグの th、td に淡いグレー色(#dcdcdc)を優先(!important)で指定しています。
table, th, td {
border: 1px solid #dcdcdc !important;
}お問い合わせフォーム横幅を100%にする設定
お問い合わせプラグインとしてContact Form 7を使っています。入力フォームの横幅をCSS設定で横幅いっぱいに広げています。
div.wpcf7 input[name="your-name"],
div.wpcf7 input[name="your-email"],
div.wpcf7 input[name="your-subject"],
div.wpcf7 textarea[name="your-message"] {
width: 100%;
}スマホ画面にもキャッチフレーズを表示
みさきweb サイトを参考にさせていただき、スマホ画面にもサイトタイトルの下にキャッチフレーズを表示しています。margin-top、margin-bottomでテキストの表示位置を調整します。
@media (max-width: 959px) {
.l-header__inner .c-catchphrase {
display: block;
margin-top: -8px;
margin-bottom: 5px;
font-size: 12px;
color: #000000;
}
}スマホ画面のヘッダー背景をRGBA値で色と透過度を設定して、PCと同じ透過にしています。
.l-header{
background: rgba(231,231,235,0.8);
}メインビジュアルのテキスト位置を右下に変更
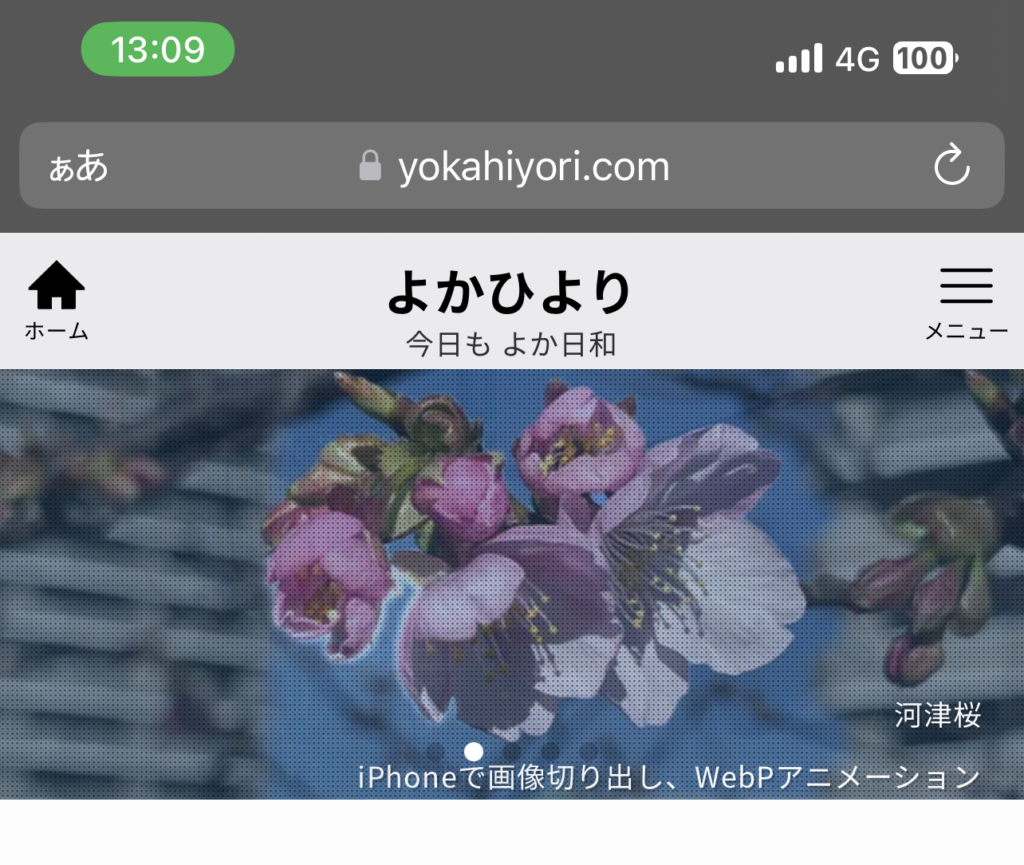
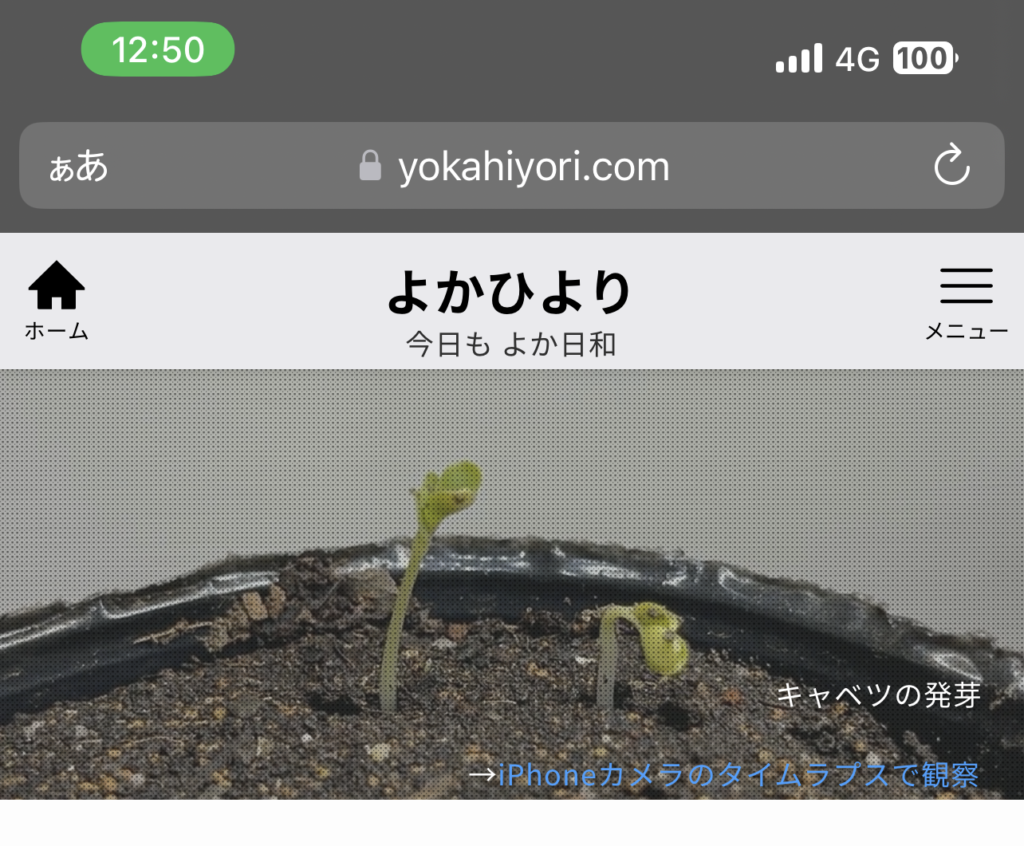
トップページ「メインビジュアル」の画像上に表示されるメインテキスト(初期値はさぁ、始めよう。)とサブテキストを使って画像の紹介を行ってます。
横方向のテキストの位置は左、中央、右を選べますが、縦位置が選べなかったので画像の下部に変更するCSSを追加。合わせて、メインテキスト、サブテキストの文字サイズを小さくしています。
.p-mainVisual__slideTitle {
font-size: 12px;
}
.p-mainVisual__slideText {
font-size: 12px;
}
.p-mainVisual__textLayer {
justify-content: flex-end;
}
SWELL2.0アップデートによるテーマファイルの変更点まとめ
クラス名は、上記サイトの「HTML / CSS 構造の変更点」を参考に、Chromeブラウザの画面を右クリックして「検証」を選択すると左側に表示されるデベロッパーツールで確認しています。
メインビジュアルの表示に画像を指定した場合、「リンク先URL」が入力され、かつ「ボタンテキスト」が空の場合、画像全体がリンクとなります。
動画の場合は、サブテキストに替えて、ブログパーツでテキストリンクを作ってメインビジュアルの「ブログパーツID」にブログパーツの番号を登録して、記事中のリンクと同じに見栄え(青テキスト、マウスオーバで柿色)にしてみました。

投稿・カテゴリー・固定ページのコンテンツ上側の余白調整
トップページの余白は、外観 —> カスタマイズ—> トップページ —> その他 —>「コンテンツ上の余白量」で調整します。現在「狭め」を設定しています。
その高さに合わせるために、投稿ページ、カテゴリーページ、固定ページのコンテンツ上側の余白(高さ)を調整しました。
/*投稿・カテゴリー・固定ページのコンテンツ上側の余白調整*/
#content{
padding-top: 1.5em;
}
トップページとサイドバーのタイトル下線の位置調整
「新着」タブのテキスト前に大きさが異なるアイコンを入れたのでトップページとサイドバーのタイトル下線の位置がずれました。margin-topで高さ位置を調整します。スマホ側は影響ないので除外です。
/*トップページとサイドバーのh3下線の位置調整*/
@media screen and (min-width: 960px) {
.l-mainContent__inner {
margin-top: -6px;
}
}