当サイトをSWELLで再構築した際の備忘録です。テーマを入れ替えると未対応ブロック修正などコンテンツの手直し作業が必要になります。手間はかかりますがサブドメインを使ってSWELLテーマに適したコンテンツへ全記事リライトを行って移行しました。
サブドメインを使った移行手順
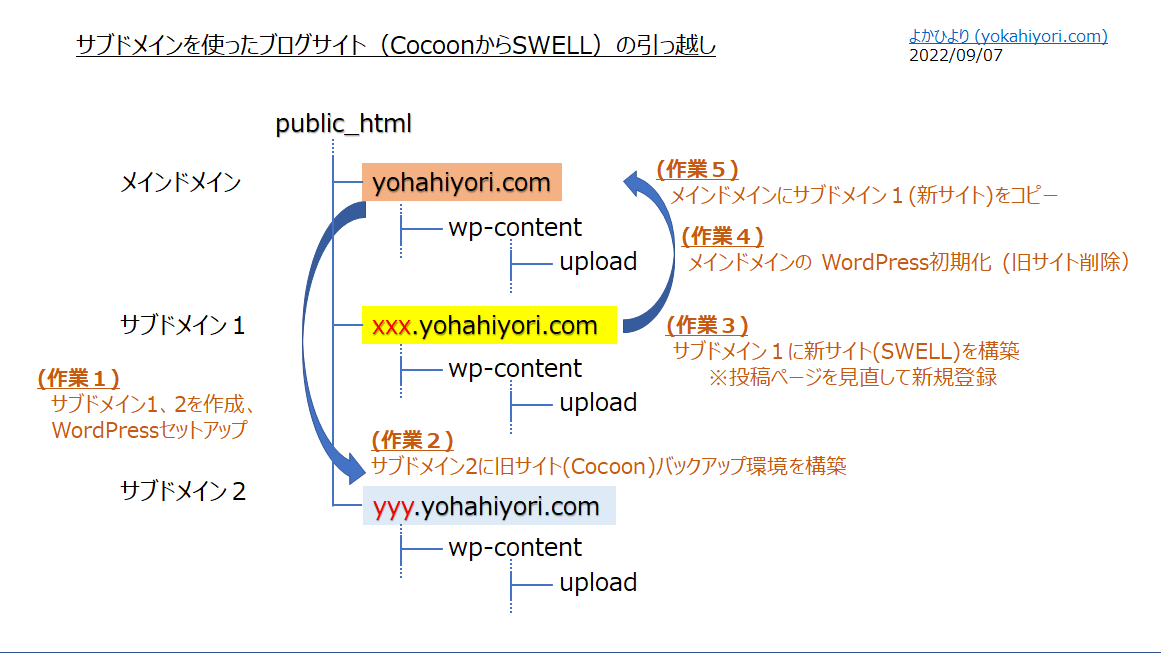
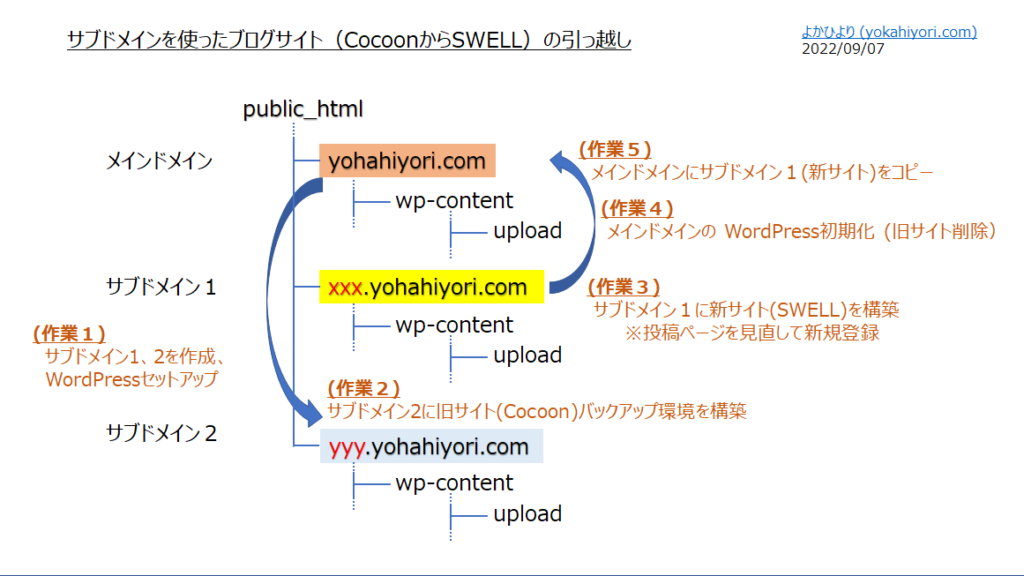
2つのサブドメインを構築(作業1)して玉突き作業で引っ越ししました。
メインドメイン:公開環境
サブドメイン1:全記事リライトを行うための作業環境
サブドメイン2:旧サイトのバックアップ環境(作業2)
メインドメインをコピーしたサブドメイン1でリライト作業(作業3) – –> 完了後にメインドメインのWordPressを初期化(作業4) – –> サブドメイン1をメインドメインにコピー(作業5)して引っ越し完了です。
サブドメイン1の役割:
- 未対応ブロック修正、コンテンツ見直し等のリライト作業(作業3)
- 旧サイトの使っていない画像ファイルやDBのゴミ削除のためWordPressを初期化(作業4)
- 引っ越し作業(公開サーバの停止)を短時間で行う(作業4と5)

大まかな作業ステップです。
SWELL移行(作業3)時には公開済コンテンツのリライトも行ったので2日ほどかかりました。新サイトへの引っ越し作業(公開サーバの停止時間)は1時間程で完了しました(作業4と5)。
Google アナリティクスの「時間帯別ユーザー数」でアクセスの少ない時間帯で作業しました。
2つのサブドメインを作成してWordPress環境、SSL証明書をセットアップします。レンタルサーバの管理者Webサイトで簡単に作成できます。
サブドメイン1:SWELLテーマに最適化したコンテンツ作成用
サブドメイン2:旧サイトのバックアップ環境
引っ越し作業に失敗したり、移行漏れがあった際に確認できるように旧サイトのバックアップ環境をサブドメイン2(管理者のみログイン可)にコピーしておきます。
SWELLテーマをインストール、子テーマを有効化。投稿ページの引っ越し(コンテンツを見直してから新規登録)します。
投稿ページは新規作成、その際SWELL 未対応のブロックは作り直します。画像はローカルPCに保存していた画像ファイルを新規にUPLOAD、もし手持ちの画像ファイルが無いときは、レンタルサーバ管理者Webツールのファイルマネージャを使ってWordPressのメディアファイル(/wp-content/uploadフォルダ内)を探してコピーできます。
投稿ページを新規作成したので作成日、更新日情報がクリアされます。プラグインを使ってオリジナルの日付に修正します。
プラグインを使ってWordPressを初期化(旧サイト削除)します。
この作業で旧サイトのWordPressデータベース、投稿ページ、固定ページ、画像などメディアファイルが削除されます。
SWELLテーマで見直したサブドメイン1のバックアップファイルをメインドメイン(公開サイト)にインポート、ファイル類はコピーします。
WordPress環境のコピーはプラグインを使いました。メディアファイル(/wp-content/uploadフォルダ)はファイルマネージャをつかってサブドメイン1からメインドメインにコピーします。同じレンタルサーバ内のコピーなので速いです。
プラグインのインストールや設定は手作業で行います。
レンタルサーバの提供サービス、プラグイン利用で効率化
サブドメインの作成は多くのレンタルサーバでは無償で提供されています(作業1)。当サイトが契約しているレンタルサーバの管理者Webサイトで下記作業を行いました。
| # | レンタルサーバの 管理者Webサイト | 備考 |
| 1 | サブドメインの作成 | 管理者メニューで設定 |
| 2 | WordPressセットアップ SSL証明書発行 | 管理者メニューで設定 |
| 3 | ファイルマネージャ | 約2GBのメディアファイル(/wp-content/upload)をドメイン間でコピー |
下記のプラグインを使うことで引っ越し作業が効率化できました。
| # | プラグイン | 活用シーン |
| 1 | All-in-One WP Migration | WordPress環境のExport/Import ※無料版は32MB制限。「高度なオプション」でバックアップ対象を減らして32MB以下に設定。除外した(ファイル)は後でファイルマネージャでコピーや新規インストール ・スパムコメントをエクスポートしない ・投稿リビジョンをエクスポートしない ・メディアライブラリをエクスポートしない (ファイル) ・テーマをエクスポートしない (ファイル) ・プラグインをエクスポートしない (ファイル) |
| 2 | Password Protected | サイトへのアクセスをパスワードで管理者のみに制限 |
| 3 | Advanced WordPress Reset | WordPress環境を初期状態にリセット |
| 4 | Customizer Export/Import | SWELLデモサイトのデザイン設定をインポート |
| 5 | WP Last Modified Info | 新規構築したSWELLサイトの公開日と更新日を旧サイトの投稿ページの公開、更新日時に合わせて修正。 日々の運用でも、WordPressは本文を一行訂正しただけでも更新日が変わってしまうので、「WP Last Modified Info」で更新日を固定(Lock)しておき、大きな修正があったときのみ手動で更新日を設定 |
| 6 | Broken Link Checker | 外部リンクおよび内部リンクの設定誤り、リンク切れをチェック |
作業メモ(2023/1/6追記)
以下は自分用の各ステップの作業メモです。
各ステップの作業メモ ※ここをクリックで開閉します。
サブドメイン1:SWELLで新規サイト構築用
サブドメイン2:現サイトのバックアップ用
●レンタルサーバの管理者メニューでサブドメイン1とサブドメイン2を作成
同様に、WordPressセットアップ、SSL証明書発行、セキュリティ設定(WAFなど)を確認
●PCからサブドメイン1、2のダッシュボード画面にログイン、WordPressの初期画面を確認
※PCデスクトップにダッシュボードへのショートカットアイコンを作成しておくと便利
移行元:メインドメイン(Cocoon)での作業
(1)メインドメインのバックアップファイル作成
●All-in-One WP Migrationでエクスポート
※Wordpressサイトに上記アドオンをインストール
※デフォルトではインポートするデータの容量に32MBという制限
当サイトの場合、All-in-One WP Migrationの高度なオプションを下記で設定
・スパムコメントをエクスポートしない
・投稿リビジョンをエクスポートしない
・メディアライブラリをエクスポートしない (ファイル)
・テーマをエクスポートしない (ファイル)
・プラグインをエクスポートしない (ファイル)
●メディアファイル(/wp-content/uploadフォルダ)のコピーは、 同じレンタルサーバ内のドメイン間なので、移行先での作業時にファイルマネージャで実施
●「style.css」、「function.php」を手動でバックアップ(コピーしてtxtファイルで保存)
※当サイトの環境では、All-in-One WP Migrationで「テーマをエクスポートしない」の場合コピーされなかった。
移行先:サブドメイン2(バックアップ環境)での作業
前提:サブドメイン2作成済、WordPressセットアップ済、SSL証明書発行済
(1)All-in-One WP Migrationアドオンでインポート
●アドオンをインストールして、移行元でエクスポートしたバックアップファイルを指定してインポートを実施
(2)「Password Protected」プラグインのインストールと有効化
●サブドメインにアクセスされないように、WordPressサイトをパスワードで保護。ログインは管理者のみに制限
(3)「/wp-content/upload」の複写
●レンタルサーバ管理者画面のファイルマネージャでメインドメインの「/wp-content/upload」をサブドメイン2の「/wp-content/upload」フォルダにコピー。※2GB程度だったのであっという間にコピー完了
(4)手作業でやり直したこと
●テーマ「Cocoon」の再インストール、child有効化
All-in-One WP Migrationで32MB以下にするためバックアップしなかったため
cocoon-master-2.4.8.3.zip、cocoon-child-master-1.1.3.zip
●メインドメイン時代の設定を削除
・Cocoonの「広告」タグ:広告設定、アドセンス設定を削除
・Cocoonの「アクセス解析・認証」の設定を削除
●バックアップできていない設定を復活
・WordPress「外観」のテーマファイルエディタのstyle.css、function.php:
※追加箇所を別途バックアップしていたテキストファイルからコピーして再設定
・WordPress「外観」:サイドバーのウィジェットが「使用停止中」に入っていたのでマウス移動で復活
・WordPress「外観」:一般、投稿設定、表示設定・・・を確認、サブドメインのURLに変更、等
●プラグインの再インストール
※必要最低限のプラグインのみ
前提:サブドメイン1を作成済、WordPressセットアップ済、SSL証明書発行済
(1)「SWELL」をインストール、子テーマを有効化
WordPressテーマ「SWELL」をインストールする方法を参考にインストール
2022/09/08時点のSWELL 本体 swell-2-6-8-3.zip、子テーマ swell_child.zip
(2)SWELLデモサイトのデザイン着せ替え
※事前にSWELL会員サイトへの登録を完了しておく
●プラグイン「Customizer Export/Import」をインストール、「有効化」
●デモサイトのデザインファイル(zip)をダウンロードして解凍(datファイル)
●WordPressダッシュボードの「外観」⇒「カスタマイズ」、「エクスポート / インポート」で解凍したdatファイルを選択してインポート
(3)デモサイトの設定変更、カスタマイズ
※WordPressテーマ SWELL – 設定マニュアル を参考にカスタマイズ
(4)投稿ページの引っ越し(コンテンツを見直してから新規登録)
●投稿ページ、画像ファイルを再編集
旧サイトの投稿ページからコピーして、新サイトの編集画面にペーストして再編集。旧サイトと同じ「URL スラッグ」で新サイトに新規登録
・SWELL 未対応のタグは、カスタムHTML形式で保存されているので表示上は問題ないが、修正する際は作り直しが必要
※表タグ:セル結合部分を解除して書き換え
※スタイル(ボックスアイコン:補足情報(i)など)の書き換え、等
・画像:投稿ページの見直し時にローカルPCに保存していた画像ファイルを新規にUPLOAD
※SWELLでは画像ブロックの「リンクを挿入」で「メディアファイル」を指定しない(画像をマウスでクリックしてポップアップで拡大&元に戻る動作ができなくなる)
※ローカルPCに保存漏れの画像はサブドメイン2(バックアップ環境)からコピーして補填
・作成日、更新日の変更:プラグイン「WP Last Modified Info」をインストールして修正
・記事の中で使った内部サイトリンクは修正の必要なし(最終的にメインドメインのURL(同じURL スラッグ)になる)
●その他
・Highlighing Code Blockを使ったプログラムソースをアコーディオンの開閉表示の中に移動
前提:サブドメイン2に現サイトのバックアップ環境を構築、動作確認済み
●プラグイン「Advanced WordPress Reset」でWordPressを初期化
※削除対象のドメインであるかを慎重に確認してから実行
※初期状態のWordPressになります。実行前にWordPressのプラグイン:Advanced WordPress Reset画面の「詳細を表示」を参照してください。
・データベース内のデータはすべて失われます。
・投稿ページ、固定ページのデータ、メディアファイルも削除されます。プラグイン、テーマは無効化されます。
移行元:サブドメイン1(SWELL)での作業
(1)バックアップファイル作成
●All-in-One WP Migrationでエクスポート
※Wordpressサイトに上記アドオンをインストール
※デフォルトではインポートするデータの容量に32MBという制限
当サイトの場合、All-in-One WP Migrationの高度なオプションを下記で設定。
今回は32MB以内でテーマ(SWELL)もエクスポートできた。
・スパムコメントをエクスポートしない
・投稿リビジョンをエクスポートしない
・メディアライブラリをエクスポートしない (ファイル)
・プラグインをエクスポートしない (ファイル)
●メディアファイル(/wp-content/uploadフォルダ)のコピーは、 同じレンタルサーバ内のドメイン間なので、移行先作業時にファイルマネージャで実施
●style.css、function.phpはデフォルトから変更なし(追加していない)のでバックアップ不要
移行先:メインドメイン(新サイト)での作業
前提:メインドメインはWordPress初期化済み
(1)All-in-One WP Migrationアドオンでインポート
●アドオンをインストールして、移行元でエクスポートしたバックアップファイルを指定してインポートを実施
(2)「Password Protected」プラグインのインストールと有効化
●メインドメインにアクセスされないようにWordPressサイトをパスワードで保護。管理者のみログイン可
(3)画像、動画ファイル「/wp-content/upload」の複写
レンタルサーバ管理者画面のファイルマネージャで移行元:サブドメイン1の「 /wp-content/upload 」を移行先:メインドメインの「 /wp-content/upload 」フォルダにコピー。
複写した元画像はPNGとJPEGですが、「Converter for Media」プラグインを使って、対応ブラウザでは画像サイズを縮小できるWebP形式に変換して表示します。
WebP形式ではアニメーション表示もできます。

(4)手作業でやり直したこと
●SWELLテーマのユーザー認証
※All-in-One WP Migrationでテーマを別ドメインからエクスポート/インポートしたので再認証が必要
※WordPressデフォルトテーマの「Twenty Twenty」は削除しない。SWELL、SWELL CHILD、Twenty Twentyの3テーマを残す
●メインドメインとしての設定、プラグインの見直し
※WAFで遮断された場合一時的にオフ設定。変更が完了したらオンに戻す

●「WP Last Modified Info」:「MISC.」タグの「Delete Plugin Data upon Uninstallation」を有効化(プラグインを再インストールした際に更新日データが反映されない場合に実施)
●XML Sitemap & Google News プラグイン確認
※「設定」–>「XML サイトマップ」で投稿の優先順位やSitemap対象項目を確認
●Google Search ConsoleのトラッキングID
※SEO SIMPLE PACKプラグインの設定画面で登録
※「SEO PACK」–>「一般設定」のGoogleアナリティクス設定に「トラッキングID」または「測定ID」を登録
●Google Search Consoleの認証コードの貼り付け
※忘れると「このプロパティへのアクセス権がありません」の所有権の確認エラーでGoogle Search Consoleにログインできなくなります。エラー画面の「その他の確認方法」で「HTMLタグ」を選んで「メタタグ<meta name=”google-site-verification・・・・)」をコピー
※SEO SIMPLE PACKプラグインの設定画面で登録
※「SEO PACK」–>「一般設定」—>「ウェブマスターツール」のGoogleサーチコンソールの認証コード欄にコピーしたメタタグ(<meta name=”google-site-verification・・・・)の「入力コード」のみを登録
※成功すると「所有権を自動確認しました 確認方法:HTML タグ」が表示されて、見慣れたGoogle Search Consoleにに遷移します。
●Google AdSenseの貼り付け、ads.txt
※「SWELL設定」–>「広告コード」、「ads.txtの編集」
●リンク切れの時に表示される404ページの確認
Google Search Console画面のフィルタ設定で404の有無を確認して、移行漏れやURLスラッグのスペルミスがあれば修正
●プラグイン「Broken Link Checker」で外部リンクおよび内部リンクのリンク切れ・誤りをチェック
※WordPressの仕様変更で目次先へのリンクの様式が変更になる場合があります。
●動作確認でブログサイトにアクセスした際にGoogle Analyticsでアクセス数としてカウントされないように、Chromeブラウザの拡張機能「Google Analytics オプトアウト アドオン」をインストール

●「SWELL設定」高速化タブ:スクリプトの遅延読み込み
※「Hilighting Code Block」のコピー機能が動作しなかったのでhcb_script.jsとclipboard.min.jsを除外
※WordPressテーマ SWELL –「スクリプトの遅延読み込み」機能の使い方について を参考にカスタマイズ
●追加CSSの設定
外観 —> カスタマイズ —>追加CSS に下記を記述しています。
・お問い合わせフォーム(Contact Form 7プラグインでの横幅を100%にする設定
・スマホのヘッダーにキャッチフレーズ表示
・iPhoneで罫線が表示されない事象があったので、表枠線(table, th, td)の色を!important指定
問題なければサイト公開
●Password Protectedプラグインを無効化、削除してサイトを一般公開