ILI9341を搭載した240×320の2.8インチTFT液晶モジュールをESP32-DevKitCにSPI接続して動作確認した際の作業メモです。液晶とタッチパネルはVSPI、SDカードはHSPI接続です。TFT_eSPIライブラリ(User_Setup.hの設定変更が必要)を使って、液晶表示、タッチパネル、SDカードの動作を確認しました。

準備したパーツの組立て
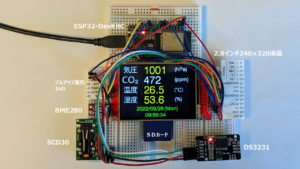
ESP32-DevKitCと2.8インチTFT液晶モジュールをSPI接続して、液晶表示、タッチパネル、内蔵するSDカードスロットを動作させます。
2.8インチ液晶モジュール
2.8インチ液晶モジュールには、ドライバーICとしてILI9341を使った240×320の液晶モジュールに加えて、XPT2046を使ったタッチパネル、SDカードスロットが実装されています。

参考:
・ILI9341搭載2.8インチSPI制御タッチパネル付TFT液晶(akizukidenshi.com)
・2.8inch SPI Module ILI9341 SKU-MSP2807 – LCD wiki
+ Product Documentation
+ 2.8 inch SPI Module Schematic(回路図)
ESP32-DevKitCと4線式SPIで接続
ESP32-DevKitCにはユーザが利用できる4線式SPIとしてVSPIとHSPIの2つがあります。液晶とタッチパネルはVSPI、SDカードはHSPIで接続しました。この液晶モジュールのロジックレベルはESP32-DevKitCと同じ3.3Vなのでレベルシフターなしで直結できます。
液晶とタッチパネル側のコネクタ(J2)のGPIOへのピンアサインです。MOSI、MISO、SCKの3線は液晶とタッチパネルで共通、CS信号で切り替えます。VCCとGNDはモジュール内の液晶、タッチパネル、SDカードで共通です。
| モジュールのシルク印刷 | VSPI | その他 | 接続したGPIO番号 | |
| 1 | VCC(共通) | 3.3V | 3V3 | |
| 2 | GND(共通) | GND | GND | |
| 3 | CS | CS | 5 | |
| 4 | RESET | RESET | EN | |
| 5 | DC | DC | 32 | |
| 6 | SDI(MOSI) | MOSI | 23 | |
| 7 | SCK | SCK | 18 | |
| 8 | LED | バックライト | 3V3 | |
| 9 | SDO(MISO) | MISO | 19 | |
| 10 | T_CLK | SCK | タッチパネル | 18 |
| 11 | T_CS | CS | タッチパネル | 4 |
| 12 | T_DIN | MOSI | タッチパネル | 23 |
| 13 | T_DO | MISO | タッチパネル | 19 |
| 14 | T_IRQ | タッチパネル | 未接続 |
SDカード側のコネクタ(J4)のGPIOへのピンアサインです。
| # | モジュールのシルク印刷 | HSPI | 接続したGPIO番号 |
| 1 | SD_CS | CS(Chip Select) | 15 |
| 2 | SD_MOSI | MOSI (Master Out Slave In) | 13 |
| 3 | SD_MISO | MISO (Master In Slave Out) | 33 |
| 4 | SD_SCK | SCK(Serial CLocK) | 14 |
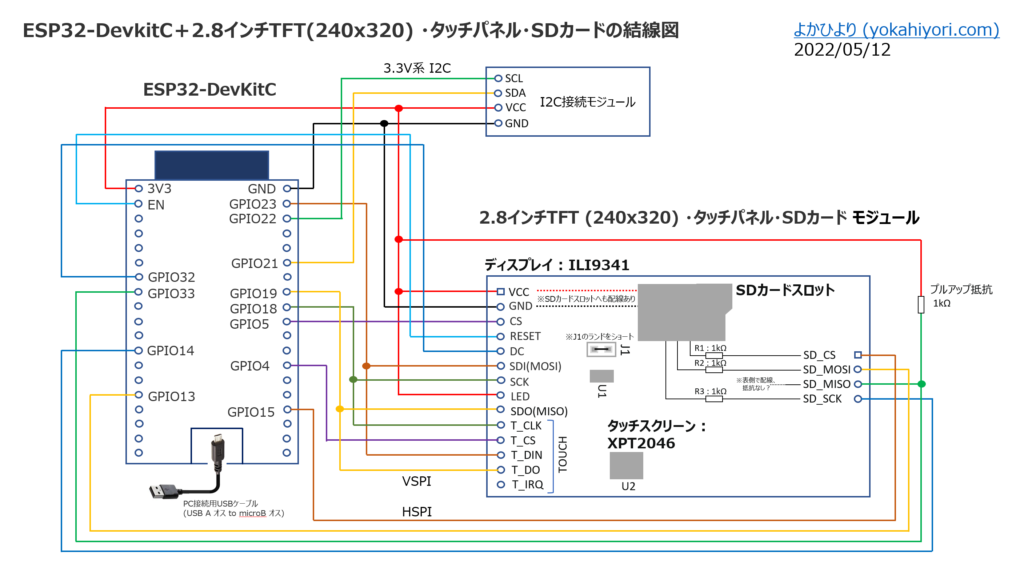
結線図
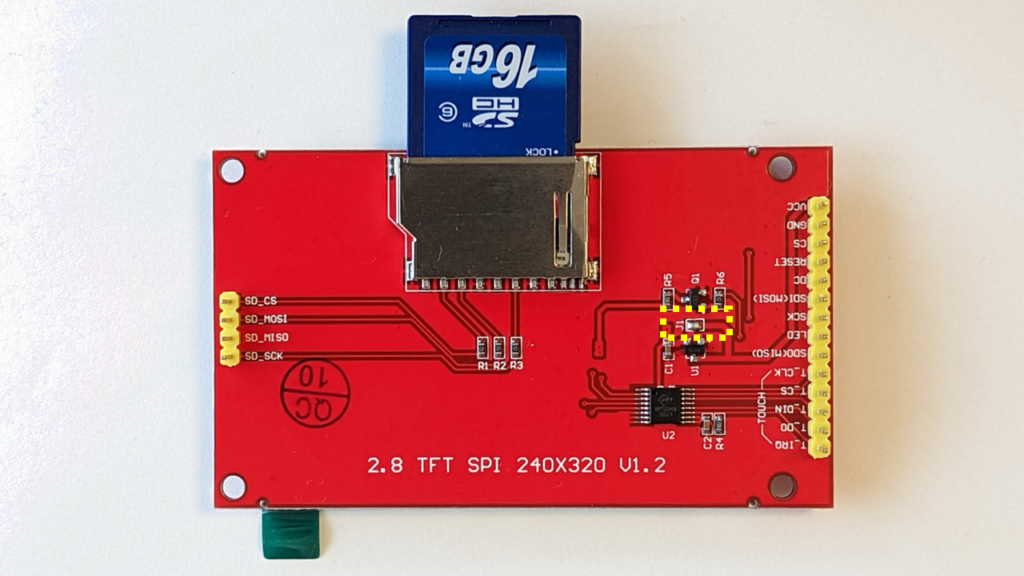
動作確認できた現在の結線図です。SDカードスロットの動作はSD_MISO(GPIO33の場合)を1kΩの抵抗でプルアップすることで安定しました。他の3線には基板裏面に1kΩのチップ抵抗が見えます(終端抵抗?)。SD_MISOは基板表面側に配線パターンが走っていますが他の3線にあるチップ抵抗はないようです。
通信線には短めの長さ10cmのジャンパーワイヤを使っています。

参考:
・ESP32-DevKitC ESP-WROOM-32開発ボード回路図 | akizukidenshi.com
・ESP32-DevKitC-1 pin-layout | espressif.com
・2.8inch SPI Module ILI9341 SKU-MSP2807 – LCD wiki
+ Product Documentation
+ 2.8 inch SPI Module Schematic(回路図)
開発ツール arduino-esp32のインストール
ESP32の開発ツール arduino-esp32を準備してスケッチを作っていきます。Arduino IDEへの設定手順を纏めました。

TFT_eSPIライブラリのインクルード、User_Setup.hの編集
2.8インチ液晶モジュールには、ドライバーICとしてILI9341を使った240×320の液晶モジュールに加えて、XPT2046を使ったタッチパネル、SDカードスロットが実装されています。
利用するにあたり必要となるTFT_eSPIライブラリのインクルードと初期設定を行います。
TFT_eSPIライブラリのインクルード
GitHubサイトからTFT_eSPIライブラリのzipファイル( TFT_eSPI-master.zip )をPCにダウンロードして保存(「Code」ボタンをクリックして「Download ZIP」)。Arduino IDEのメニューの「スケッチ」→「ライブラリをインクルード」→「.ZIP形式の ライブラリを インストール」で ダウンロードしたZIPファイルを追加します。
https://github.com/Bodmer/TFT_eSPI
User_Setup.hのGPIO番号を結線した環境に合わせて設定変更
Arduino IDEのメニューからTFT_eSPIライブラリのzipファイルをインクルードすると「User_Setup.h」はWindowsでは下記フォルダ配下にあります。
C:\Users\[ユーザー名]\Documents\Arduino\libraries\TFT_eSPI-master
または、ライブラリのアップデートを行った際などに下記のフォルダ名になっている場合もあります。
C:\Users\[ユーザー名]\Documents\Arduino\libraries\TFT_eSPI「User_Setup.h」の200行目付近の「// For ESP32 Dev board・・・」の下にある#defineを今回の環境用にピン番号を変更します。
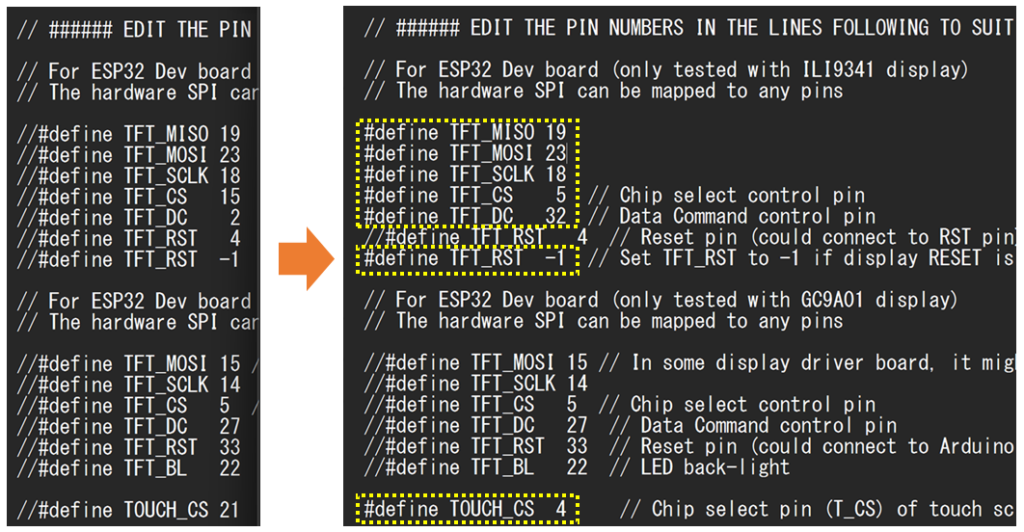
左側がデフォルトのUser_Setup.h 設定、右側の黄色点線枠が環境に合わせてGPIO番号を変更した箇所です。左端の // を削除して上書き保存します。

スケッチでTFT液晶、タッチパネル、HSPI接続SDカードの動作確認
TFT_eSPIライブラリのサンプルスケッチ(1)を使ってTFT液晶とタッチパネルの動作を確認します。SDカードへの書き込みとTFT液晶表示はスケッチ(2)を作って確認しました。
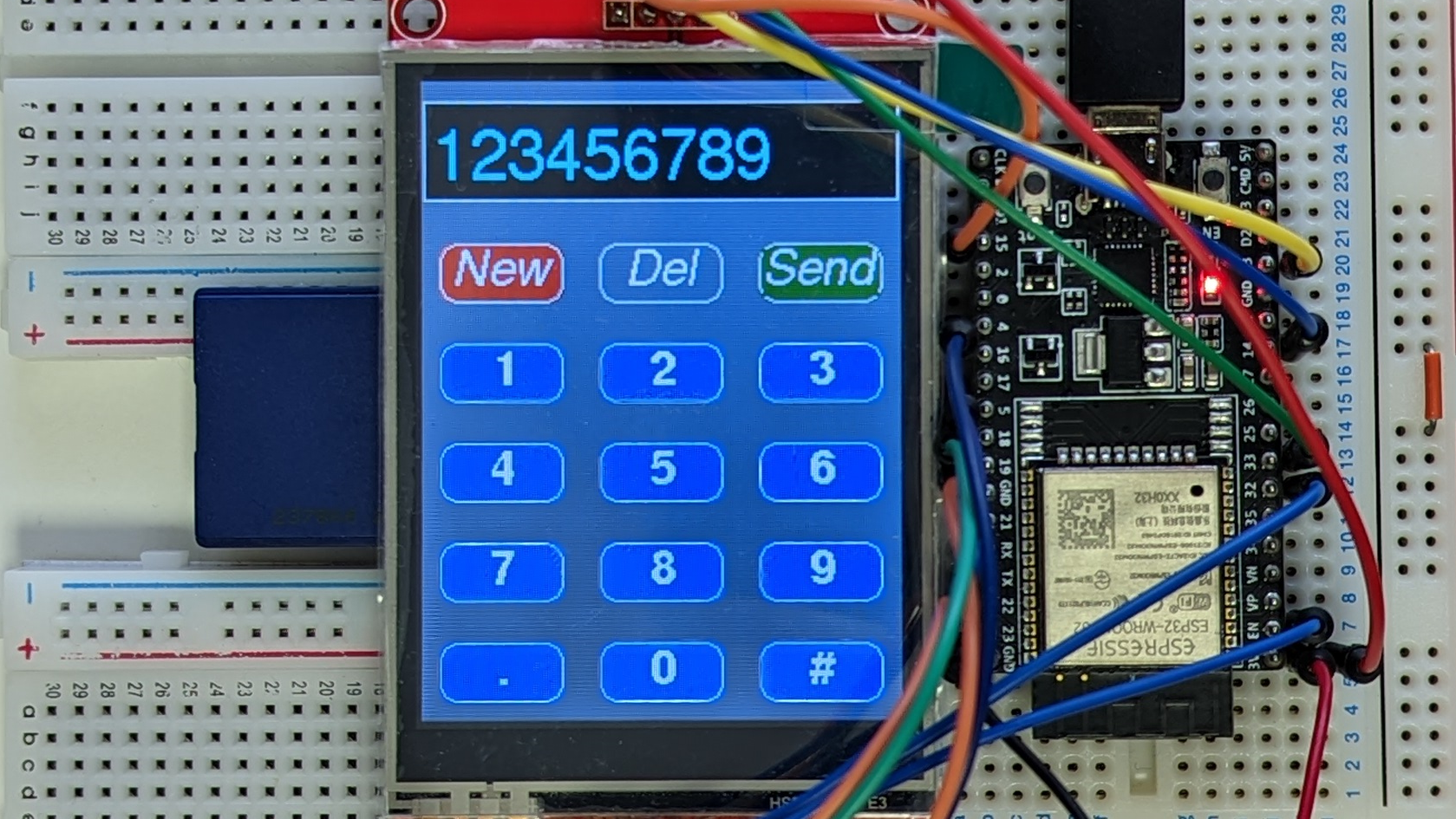
(1)TFT_eSPIライブラリのサンプルスケッチ Keypad_240x320.ino(2024/7/27 追記)
Arduino IDEのメニュー の「スケッチ例」–> TFT_eSPI –> 320×240 -> Keypad_240x320 を選択すると、スケッチ「Keypad_240x320.ino」が開きます。
実行すると、初回のみタッチパネルの四隅に矢印マークが順次表示されます。指示通りに同封のペンでタッチするとキャリブレーションされてタッチパッドとして使えるようになります。
キーバットから数字をタッチ入力してSendボタンをタッチすると、シリアルモニタにその値を表示できます。入力レスポンス、タッチ操作も良好です。


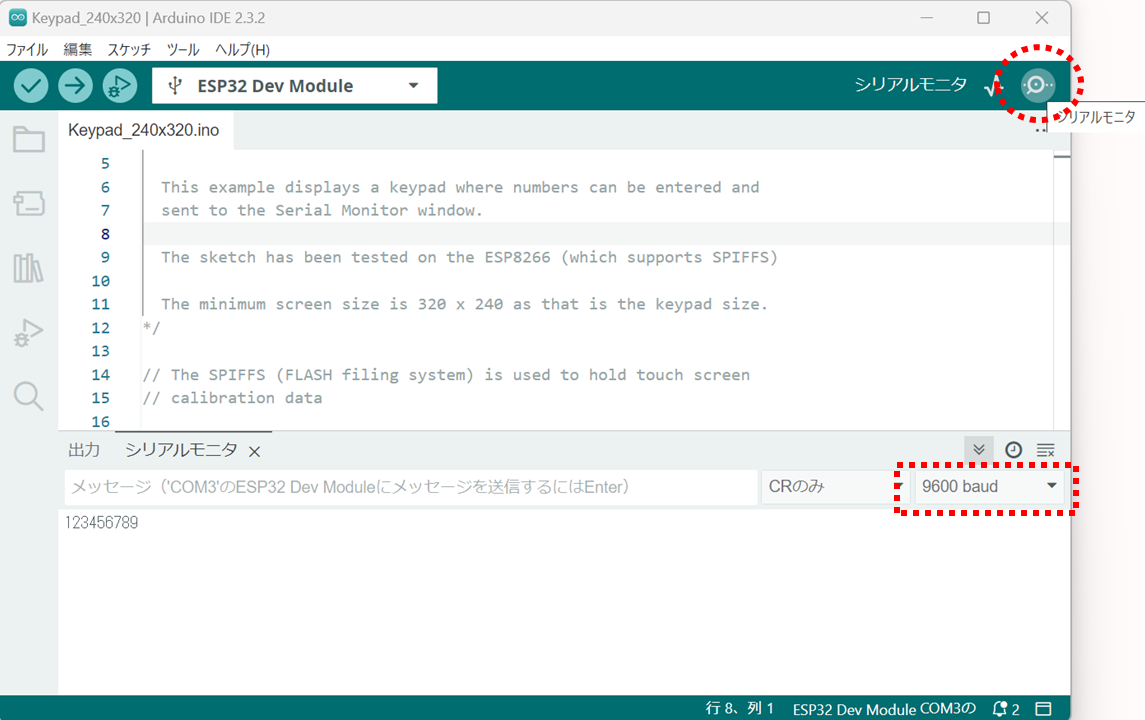
赤丸部分をクリックしてシリアルモニタを表示(2024/7/27 追記)。
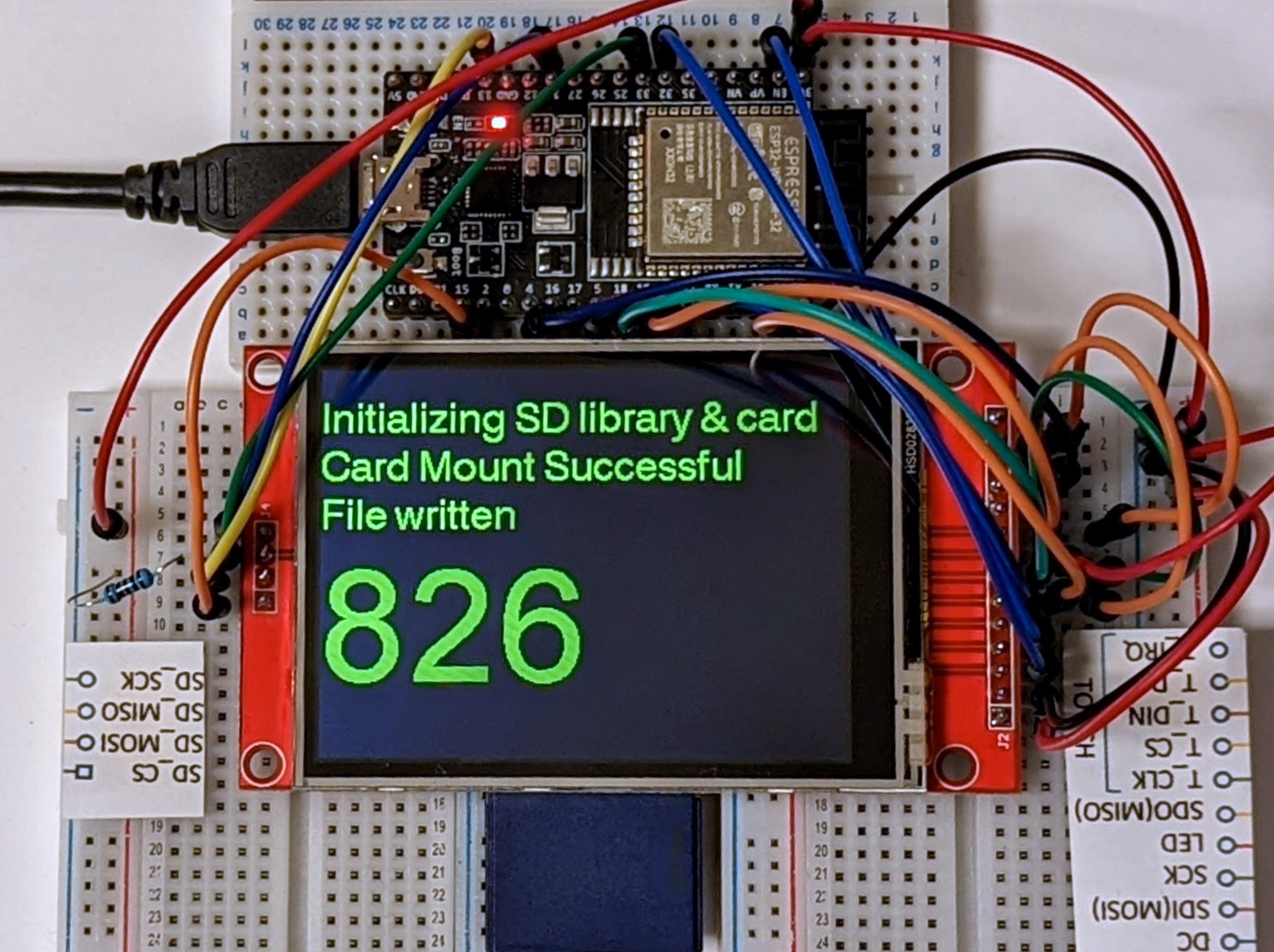
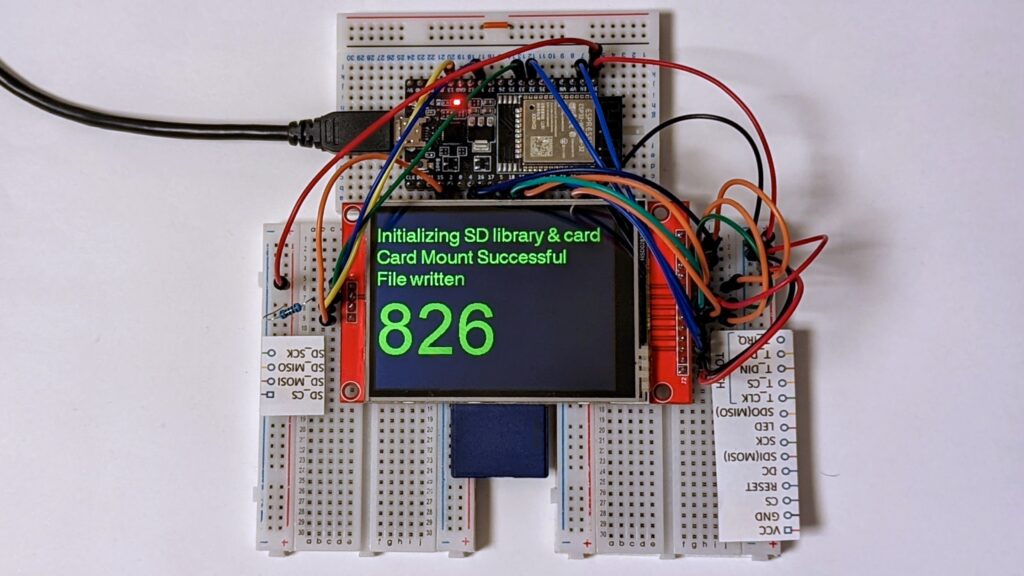
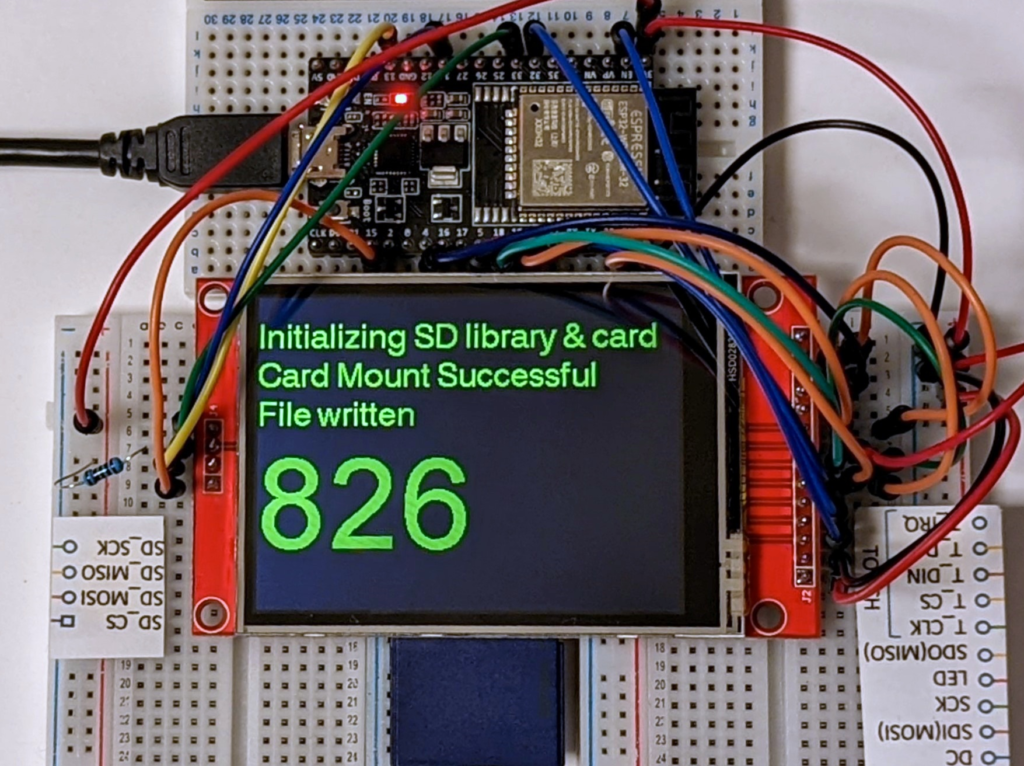
(2)HSPI接続SDカードへの書き込みとTFT液晶にその進行表示(2022/9/24 コード訂正)
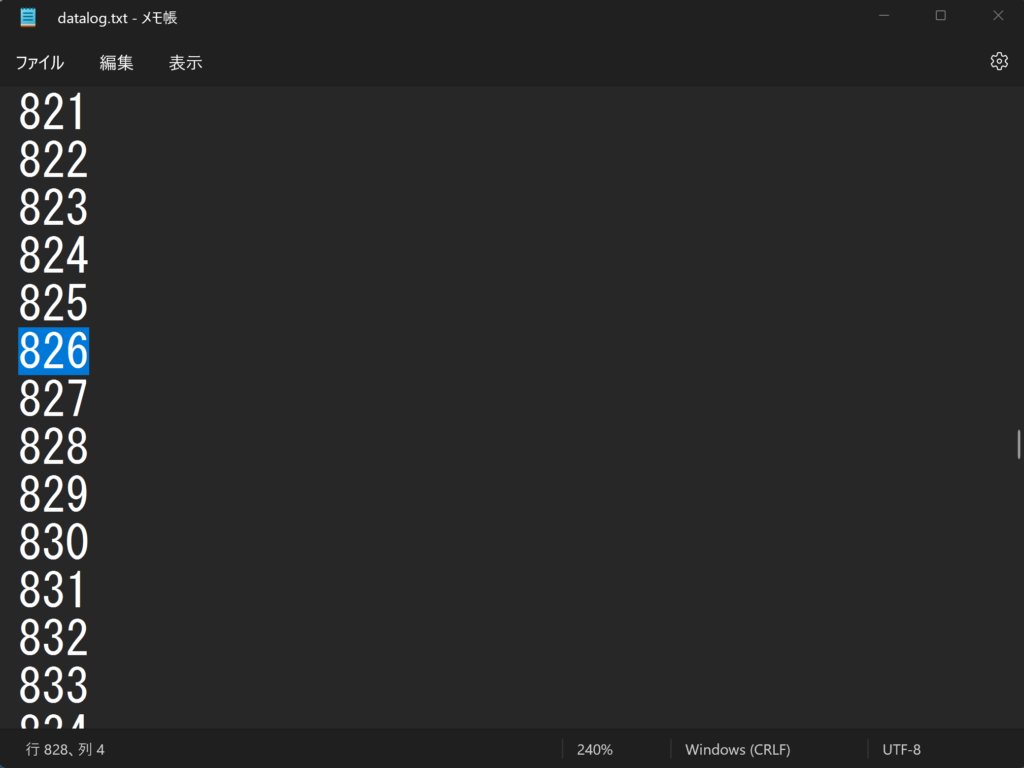
SDカードへのファイル書き込みとTFT液晶にその進行表示を行うスケッチ(2)を作って動作確認しました。1秒毎に0から1づつ加算した数値をSDカードに記録しつつ、液晶パネルに大きな文字で表示します。240×320の解像度があるので文字の描画も精細です。
SDカードは事前にFAT32でフォーマットしておきます。SDカードのマウントに失敗した時は、赤文字で「Card Mount Failed」と表示します。


SDカードへのファイル書き込みとTFT液晶にその進行表示を行うスケッチ(2)です。
esp32-devkitc_ili9341-sdcard_test.ino
※ここをクリックするとコード表示を開閉できます。
#include <SD.h>
#include <TFT_eSPI.h>
#include <SPI.h>
TFT_eSPI tft = TFT_eSPI();
SPIClass spiSD(HSPI);
int count=0;
void setup(void) {
// SDカード初期化
spiSD.begin(14, 33, 13, 15); //SCK,MISO,MOSI,CS
// TFT液晶初期化
tft.init();
tft.setRotation(1);
tft.setTextSize(1);
tft.fillScreen(TFT_BLACK);
tft.setTextColor(TFT_YELLOW, TFT_BLACK);
tft.drawString("Initializing SD library & card", 0, 20, 4);
delay(1000);
// SDカードマウント確認
if (!SD.begin(15, spiSD)) {
tft.setTextColor(TFT_RED, TFT_BLACK);
tft.drawString("Card Mount Failed", 0, 50, 4);
return;
}
else {
tft.setTextColor(TFT_YELLOW, TFT_BLACK);
tft.drawString("Card Mount Successful", 0, 50, 4);
}
delay(1000);
// SDカードファイル書き込み
File dataFile = SD.open("/datalog.txt", FILE_WRITE);
dataFile.println("File written");
dataFile.close();
tft.drawString("File written", 0, 80, 4);
}
void loop() {
// SDカードのdatalog.txtにcountを追加
File dataFile = SD.open("/datalog.txt", FILE_APPEND);
dataFile.println(count);
dataFile.close();
// TFT液晶にcountを表示
tft.setTextColor(TFT_YELLOW, TFT_BLACK);
tft.drawNumber(count, 0, 120, 8);
// カウントアップ
count++;
delay(1000);
}本ブログ内の2.8インチ240x320TFT液晶対応スケッチ
本ブログ内のILI9341を搭載した2.8インチTFT液晶モジュールとESP32-DevKitC、ライブラリとしてTFT_eSPIを使ったスケッチです(2024/7/20追加)。
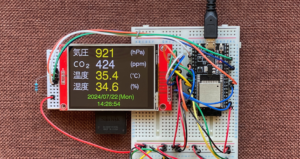
240×320の解像度を持つ2.8インチのTFT液晶は、日本語の画像表示もギザギザが少なく見やすいです。