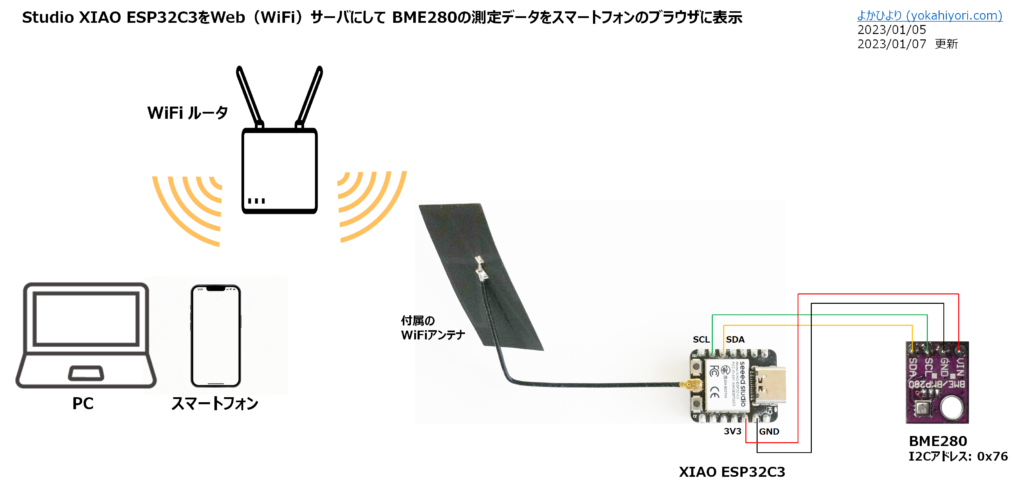
XIAO ESP32C3のスケッチ例にあるWiFi機能を使ったシンプルな Web (WiFi)サーバを使って、BME280測定データをスマートフォンやPCのブラウザからアクセスするスケッチを作った際のメモです。
Windows11(Chrome: 108.0.5359.125)、iOS 16.2(Safari)、Android 13(Chrome: 108.0.5359.128)のWebブラウザで動作を確認できました。

準備したパーツ
ネット通販でパーツを集めてブレッドボード上で結線しました。
| # | パーツ | 個数 | 備考 |
| 1 | Seed Studio XIAO ESP32C3 ※ピンヘッダのはんだ付けが必要です。 | 1 | 【M-17454】 |
| 2 | BME280 気圧、温湿度センサ モジュール ※今回使ったモジュールはI2C接続、電圧レギュレータとI2C電圧レベル変換回路を内蔵 | 1 | 手持ち |
| 3 | 細ピンヘッダ 1×40(黒) | 1 | 【C-06631】 |
| 4 | ミニブレッドボード BB-601(白) | 1 | 【M-15178】 |
| 5 | ジャンパーワイヤ オス-オス 10cmセット | 適量 | 【C-05371】 |
組立と動作確認
XIAO ESP32C3のピンレイアウトは下記サイトを参照して結線します。
Getting Started with Seeed Studio XIAO ESP32C3
https://wiki.seeedstudio.com/XIAO_ESP32C3_Getting_Started/
Pinout diagram
液晶モジュールなど表示用のパーツが無いのでシンプルな構成です。XIAO ESP32C3には、シート状のWiFiアンテナ(裏面は3M 300LSE両面テープ)がつきます。

開発ツール arduino-esp32のインストールとライブラリの追加
ESP32の開発ツール arduino-esp32を準備してスケッチを作っていきます。
ESP32開発ツール arduino-esp32のインストール
XIAO ESP32C3サイトにarduino-esp32のインストール手順の記載があります。
Getting Started with Seeed Studio XIAO ESP32C3
https://wiki.seeedstudio.com/XIAO_ESP32C3_Getting_Started/#software-setup
+ Software setup
当サイトにもESP32-DevKitCを例として、arduino-esp32 をArduino IDE 2.0.x版にインストールする手順メモを纏めています。
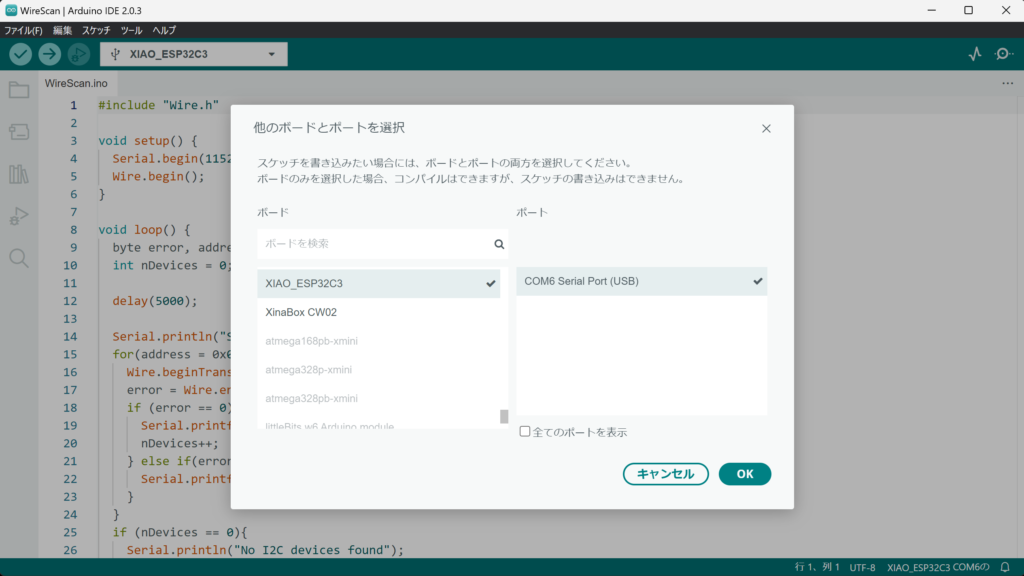
ボード(XIAO_ESP32C3を選択)とポート(当サイトのPCではCOM6)を切り替えることでXIAO ESP32C3でもそのまま使えます。


ライブラリのインクルード
先達の方々が開発されたライブラリをインクルードすることでスケッチ作成が容易になります。
BME280センサ
BME280センサ(0x76)から測定データを取得するライブラリとして adafruit/Adafruit_BME280_Library と adafruit/Adafruit_Sensor を利用させていただきました。サイトの「Code」プルダウンから Adafruit_BME280_Library-master.zip と Adafruit_Sensor-master.zip をダウンロード。Arduino IDEのメニュー「スケッチ」–>「ライブラリをインクルード」–>「zip形式のライブラリをインクルード」でダウンロードしたzipファイルを指定します。
スケッチ:XIAO ESP32C3を Web(WiFi) ServerにしてBME280測定データを送信(2022/01/11更新)
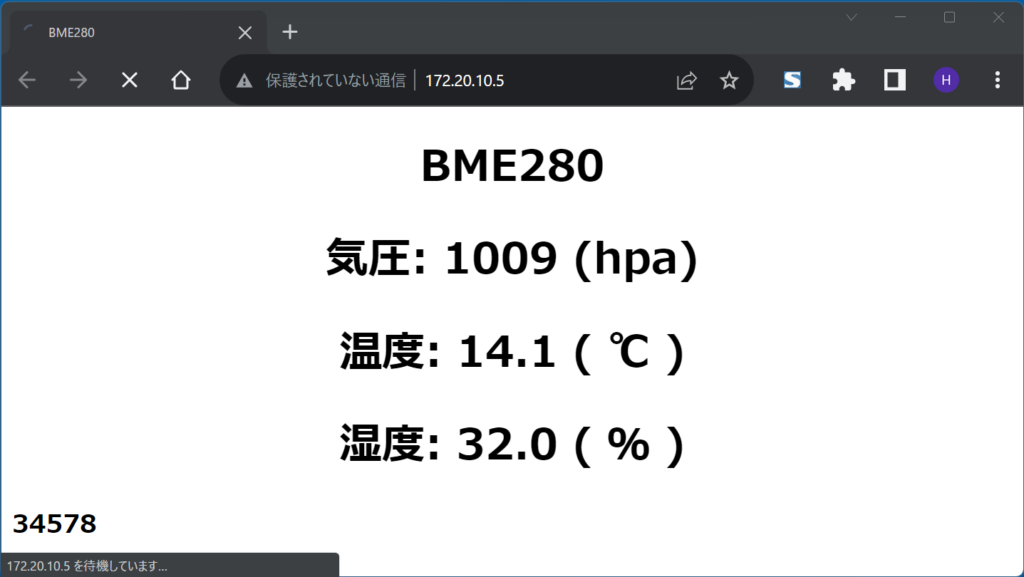
サンプルプログラム「SimpleWiFiServer.ino」( Arduion IDE のメニュー: ファイル —> スケッチ例 —> XIAO ESP32C3のスケッチ例 —> WiFi —> SimpleWiFiServer )を参考にして、BME280測定データをスマートフォンやPCにhtml表示するスケッチを作りました。
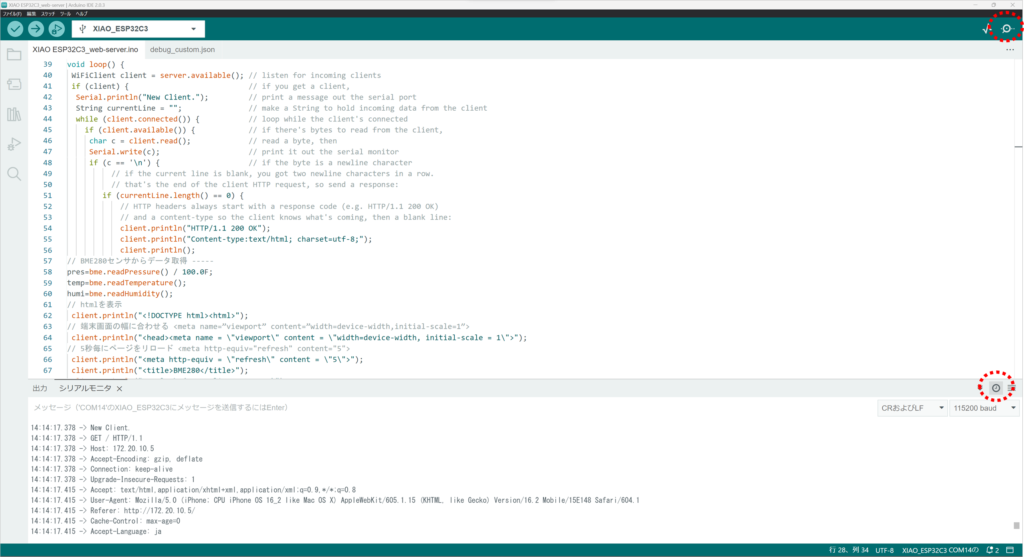
PCとUSB type-Cケーブル接続してArrduino IDEからスケッチを実行するとシリアルモニタにXIAO ESP32C3のIPアドレスが表示されます。
Arduion IDE 2.0.xのシリアルモニタは、メニュー: ツール —> シリアルモニタをクリックするか、メニュー上段右端のアイコンをクリックすると、画面の下段に表示されます。
下段の右端上部の「タイムスタンプを表示・非表示」アイコンをクリックして「表示」にしておくと処理の時系列が判りやすいです。クライアント(PCやスマートフォン)からのアクセスがあるとシリアルモニタに情報が表示されます。

Windows11 Chromeブラウザの表示画面とソースコード表示です。


xiao-esp32c3_web-server_bme280.ino
※ここをクリックするとコード表示を開閉できます。
#include <Wire.h>
#include <Adafruit_Sensor.h> // https://github.com/adafruit/Adafruit_Sensor
#include <Adafruit_BME280.h> // https://github.com/adafruit/Adafruit_BME280_Library
#include <WiFi.h>
const char* ssid = "your ssid";
const char* password = "your password";
WiFiServer server(80);
Adafruit_BME280 bme;
bool status;
float pres;
float temp;
float humi;
int count=0;
void setup() {
Serial.begin(115200);
//---------WiFi接続
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
// IPアドレス確認用
Serial.println("WiFi IP address: ");
Serial.println(WiFi.localIP());
//---------WEBサービス開始
server.begin();
//---------BME280初期化
status = bme.begin(0x76);
while (!status) {
delay(2000);
}
}
void loop() {
WiFiClient client = server.available(); // listen for incoming clients
if (client) { // if you get a client,
Serial.println("New Client."); // print a message out the serial port
Serial.println(count);
String currentLine = ""; // make a String to hold incoming data from the client
while (client.connected()) { // loop while the client's connected
if (client.available()) { // if there's bytes to read from the client,
char c = client.read(); // read a byte, then
Serial.write(c); // print it out the serial monitor
if (c == '\n') { // if the byte is a newline character
// if the current line is blank, you got two newline characters in a row.
// that's the end of the client HTTP request, so send a response:
if (currentLine.length() == 0) {
// HTTP headers always start with a response code (e.g. HTTP/1.1 200 OK)
// and a content-type so the client knows what's coming, then a blank line:
client.println("HTTP/1.1 200 OK");
client.println("Content-type:text/html; charset=utf-8;");
client.println();
// htmlを表示
client.println("<!DOCTYPE html><html>");
// 端末画面の幅に合わせる <meta name="viewport" content="width=device-width,initial-scale=1">
client.println("<head><meta name = \"viewport\" content = \"width=device-width, initial-scale = 1\">");
// 2秒毎にページをリロード <meta http-equiv="refresh" content="2">
client.println("<meta http-equiv = \"refresh\" content = \"2\">");
client.println("<title>BME280</title>");
client.println("<style>h1{text-align: center;}");
client.println("</style></head>");
// BME280センサからデータ取得 -----
pres=bme.readPressure() / 100.0F;
temp=bme.readTemperature();
humi=bme.readHumidity();
// BME280測定データの表示
client.println("<body><h1>BME280</h1>");
client.println("<h1>気圧: ");
client.println(pres, 0);
client.println("(hpa)</h1>");
client.println("<h1>温度: ");
client.println(temp, 1);
client.println("( ℃ )</h1>");
client.println("<h1>湿度: ");
client.println(humi, 1);
client.println("( % )</h1>");
client.println("<h3>");
client.println(count);
client.println("</h3>");
client.println("</body></html>");
// The HTTP response ends with another blank line:
client.println();
// break out of the while loop:
break;
} else { // if you got a newline, then clear currentLine:
currentLine = "";
}
} else if (c != '\r') { // if you got anything else but a carriage return character,
currentLine += c; // add it to the end of the currentLine
}
}
}
// close the connection:
client.stop();
Serial.println("Client Disconnected.");
}
count++;
delay(2000);
}CO2濃度測定値をブラウザ表示するスケッチ
BME280センサに加えて、CO2濃度センサ(SCD30やSCD41)の測定値をブラウザ表示するスケッチを加えました。ストーブを焚いているので換気の目安として重宝しています。

